文章图片

文章图片

文章图片
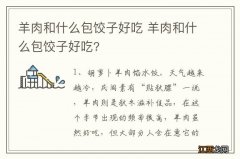
2020年的 Game Awards中 , Scavengers Studio尚待发布的游戏《Season》一经亮相 , 就凭借其美术设计收获了大量积极反馈 。 制作团队希望为玩家创造一个富有魅力的暖调世界 , 让玩家骑着自行车去探索美丽的风景 , 揭开隐藏在表面之下的秘密 。 游戏的美术设计发挥着关键作用 , 它将迎接玩家记录《Season》中的低语 , 因为这个世界已注定会被毁灭 。
《Season》的美术设计从插画家、油画家和自然光摄影师那里汲取了灵感 。 制作团队用来描绘现实的极简主义手法类似于早期日本浮世绘画家和Norman Wilkinson等20世纪中期的海报艺术家 。 这种剔除细节而非增加细节的简化思维方式 , 成为团队在开发整体外观时牢记在心的准则 。 你会注意到 , 《Season》的美术风格灵感源自2D , 而制作团队将这种风格完美的融入到了3D场景中 。
这就引出了一个问题:如何在3D空间中创造2D美术风格?
为了找出答案 , 来自三名美术师和开发者:负责角色和技术美术的Felix Arsenault(Feu)、环境美术师Geneviève Bachand以及3D程序员Irwin Chiu Hau为我们揭秘了游戏的制作 。
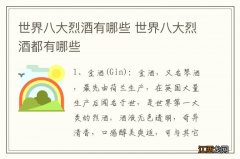
3D场景最初由虚幻引擎提供的工具搭建 。 不可否认 , 团队中的一些美术师在开始使用虚幻引擎时并没有感觉非常顺手 。 但他们还是对蓝图和基于节点的工具赞赏有加 , 这些工具易于上手 , 简化了他们的学习过程 。 Felix说:“虚幻引擎包含了操作便捷的优秀工具 , 地形、植被和自动细节层次(LOD)等工具尤其有用 。 ”
团队需要灵活地创造和迭代自定义工具 , 将绘制的美术设计外观转移到可探索的3D世界中 。 “因为一切都是基于节点的 , 我们可以通过可视化编程节点快速制作工具并自定义着色器 , 并且不需要传统的编程背景 。 ”Felix说 。 制作团队的美术师参考了其他引擎中对应的节点型功能 , 但发现它们都不如虚幻引擎优秀 。
Geneviève解释说:“虚幻引擎的功能允许我们自由创作 , 使我们能够专注于遵循美术设计 。 在虚幻引擎功能的帮助下 , 我们构建了自定义着色器来实现《Season》的特定外观 , 而不是被迫只使用引擎中的现有内容 。 ”虚幻引擎中的创作灵活性赋予了团队自由 , Felix补充说:“作为美术师 , 我认为 , 我们不可能在其他引擎中做到这一点 。 ”
《Season》团队依靠迭代各种游戏功能 , 探索完美展现这种氛围的方法 , 即使美术方面也不例外 。 虚幻引擎的灵活性允许我们将各种工具与其他现有功能搭配使用 , 这使得美术师能够进行实验 , 并根据需要添加新功能 。
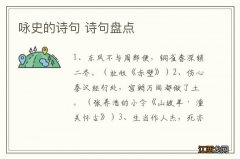
《Season》的美术迭代是基于这样的想法:剔除细节 , 捕捉世界的美 。 然而 , 虚幻引擎的光照和阴影解决方案旨在使用基于物理的渲染(PBR)和光线追踪等功能 , 保留真实度和细节 。
虚幻引擎或虚幻商城中的后期处理解决方案并未提供团队想要的功能或外观 , 所以他们必须为此展开一些额外的工作 。
为了匹配美术设计所追求的有限细节层次 , 团队决定重点了解传统绘画中如何运用局部色彩 , 以及数字绘画家如何模仿这些技法 。 来自Artifact5的Mohannad Al-Khatib和Ramy Daghstani为制作团队创建了一个着色器 , 专门按照插画技法中的方式使用反射率(或局部色彩) 。
相关经验推荐
- 使用感|多功能防卫战术臂盾,军迷cosplay和下场必备神器!
- 奥特曼|同样使用了黑暗力量,有5个奥特曼被消灭,还有一个打伤过诺亚!
- 海贼王|《海贼王》里海军六式“铁块”是错觉?盘点使用者的下场
- 小舞|斗罗大陆:唐三黄昏形态暴走,无限火力斩杀虚幻之蛇,邪火凤凰爆发
- 索隆|索隆究竟使用的是霸王色霸气还是鬼气?
- 海妄斗罗|斗罗大陆:杀神领域失控,唐三化身白发修罗,暴力撕碎虚幻之蛇!
- 炭治郎|鬼灭之刃:炭治郎使用日呼真的很帅,但我的注意力都在弥豆子身上
- 长门|火影忍者 要不是过度使用此术, 仙人鸣人毫无胜算
- 咒术回战|贴吧大神自制《咒术回战》,虎杖悠仁使用领域展开,禅院真希YYDS
- 布鲁克|草帽团壁纸分享,索隆使用阿修罗拥有三头六臂,甚平散发强者恐怖