文章插图
展开全文功能设置的五条主要要求
1、展开全文功能设置前提
用户通过搜索进入落地页 , 目的是浏览网页内容 , 全文展开功能在一定程度上增加了用户浏览网页的成本 , 所以建议对于短小的文章或问答内容 , 不要设置展开全文按钮 。
针对篇幅较长的文章或问答内容 , 可以适当设置展开全文功能 , 但功能设置要合理实用 , 对于用户浏览要友好便捷 , 还有就是点击展开全文按钮要保证用户可以浏览全部网页内容 。
2、要有明确文字说明
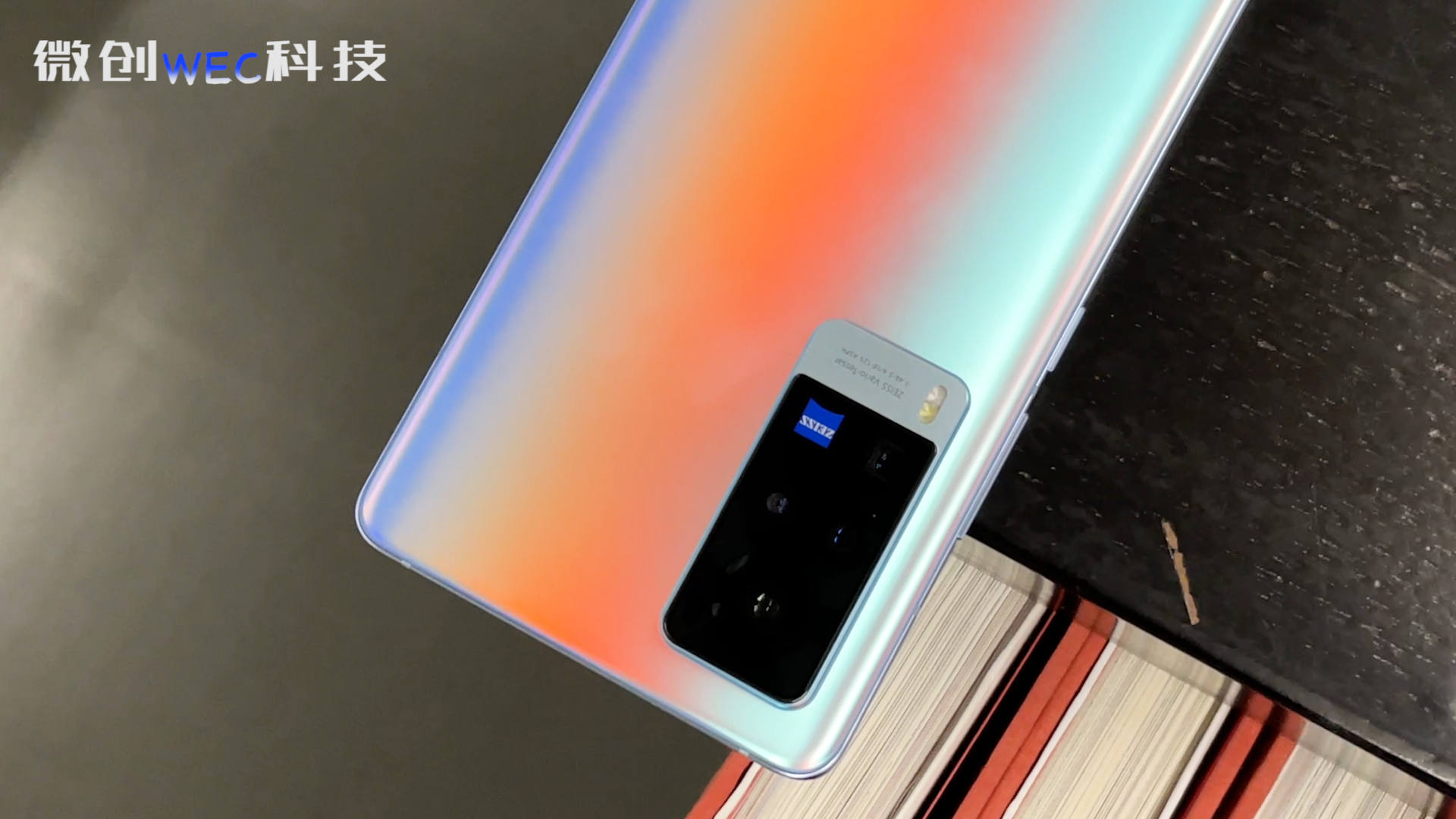
展开全文作为网页功能按钮 , 需要用文字向用户说明该按钮的作用 , 并给予用户明确的操作指引 , 避免用户误操作 , 如下图所示 , 该网页展开全文功能无文字标识说明 , 箭头指向的也是APP , 容易被用户误以为只有下载APP才可以浏览全部内容 , 这样设置对用户是极其不友好的 。

文章插图
展开全文无文字标识
3、展开全文按钮与其他内容模块需设置间隔
展开全文按钮也属于网页主体的一部分 , 与其它模块内容需要保持一定的间隔 , 例如广告、相关推荐等模块 , 这样做的目的是避免由于间隔设置过近被用户误点击了 , 影响用户体验 。
如下图所示:展开全文按钮与图文广告之间的间隔设置太近 , 用户点击展开全文功能很容易误点击广告 , 用户体验极差 。

文章插图
展开全文按钮与其他内容模块需设置间隔
4、展开全文按钮不能出现在首屏
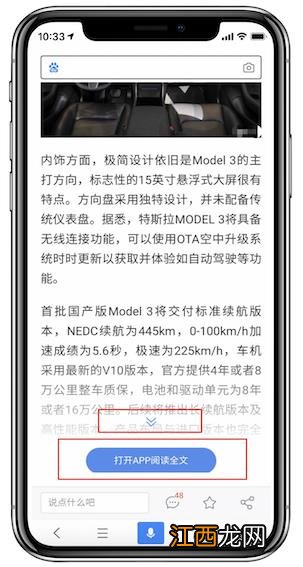
用户通过搜索进入落地页 , 目的是获取他所需要的图文内容 , 因糨落地页首屏不应出现展开全文功能按钮 , 应先充分展示网页主体内容 , 首页出现展开全文功能按钮不利于用户体验 , 也不利于用户留存与转化 , 如下图所示 , 首屏出现展开全文功能按钮 , 对于用户是极其不友好的 。

文章插图
5、展开全文按钮全文只能出现一次
用户点击展开全文按钮 , 目的是想浏览网页全部内容 , 如果一篇文章多次出现展开全文按钮 , 既增加了用户浏览网页的操作成本 , 也存在欺骗用户的形为 , 无论是对于用户还是搜索引擎都非常不友好 。
6、正面参考案例
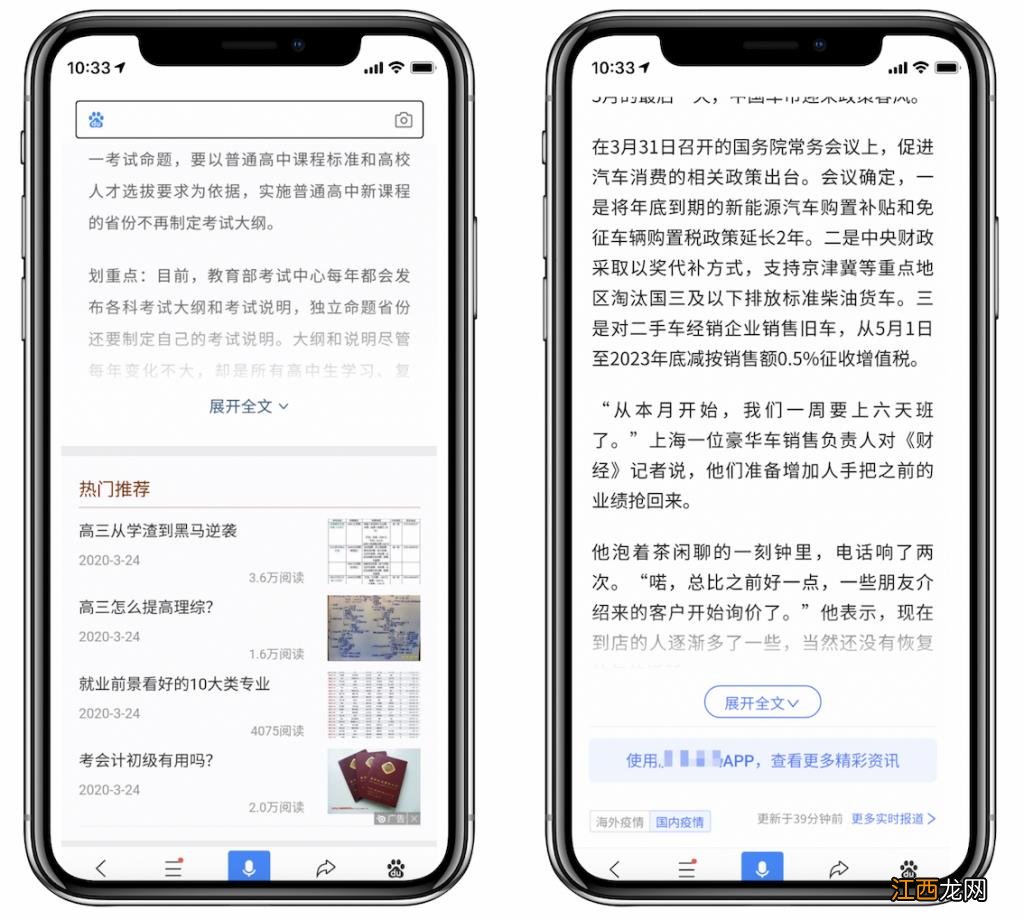
以上大兵为大家深度剖析了展开全文功能按钮设置的五条主要要求 , 接下来为大家分享两个展开全文功能按钮的正确示范案例 , 下图两个案例 , 都是用户在浏览完首屏内容后才出现展开全文按钮 , 还有明显的文字说明 , 展开全文按钮与热门推荐、广告之间有着明显的间隔与分隔线 , 不会存在误点击的行为 , 用户体验感非常好 。

文章插图
展开全文功能正面参考案例
【展开全文功能怎么合理设置】 展开全文按钮的设置是网页排版中最重要的一项 , 合理设置展开全文按钮有助于提升用户浏览体验 , 赢得用户喜爱 , 还有利于提高搜索加权分值 , 建议站长们一定要重视起来 。
相关经验推荐
- iOS|索尼发布无线蓝牙多功能拍摄手柄
- 2021最新吉林省黑土地保护条例全文
- YunOS版魅蓝手机评测:功能不足,实用有余
- 婴儿推车最主要的功能是充当宝宝的出行工具没错
- 日历软件有哪些?日历软件推荐
- 功能体验 头条搜索上线站长平台
- 华为荣耀otG功能在哪
- nfc功能是什么意思
- 华为|余承东:华为手机回来了!花粉:是支持5G的全功能回来吗?
- 电信卡怎么开通volte功能