鱼羊 萧箫 发自 凹非寺
量子位 报道 | 公众号 QbitAI
给1分钟的王者“击杀”合集做一系列炫酷动画,并集成到客户端的一键战报生成功能中,需要多长时间?
就像这样,带“开黑局”专属的转场动画,英雄昵称KDA一应俱全:

文章插图
【 sdk|王者QQ微信都在用的动画神器要开源了:把交付时间缩短90%】能在每段“高光”操作出现时,加上一段文字动效渲染气氛:

文章插图
还可以在出现“三杀”等极限操作的时候,配合英雄来一把炸场效果:

文章插图
对于特效设计师和客户端的开发人员们而言,从设计完成到研发还原效果上线的时间原本应该在一周以上:
毕竟设计师不光要在AE里搞定特效设计,还得跟研发人员反复确认代码的效果还原度。
碰上特效太复杂、动画文件太大等情况,免不了又是一场办公室battle……

文章插图
这种掉头发伤感情的事,早已让程序员们坐不住了。
这不,他们干脆搞出了一套自动化工具,用上它最快4小时就可以交付上线一个动画。
而最近,这个由腾讯PCG发布器中台开发,名为PAG (Portable Animated Graphics)的工具传出“即将对外开源”的消息,更是直接在动画设计师和研发圈子里点燃了一把火。
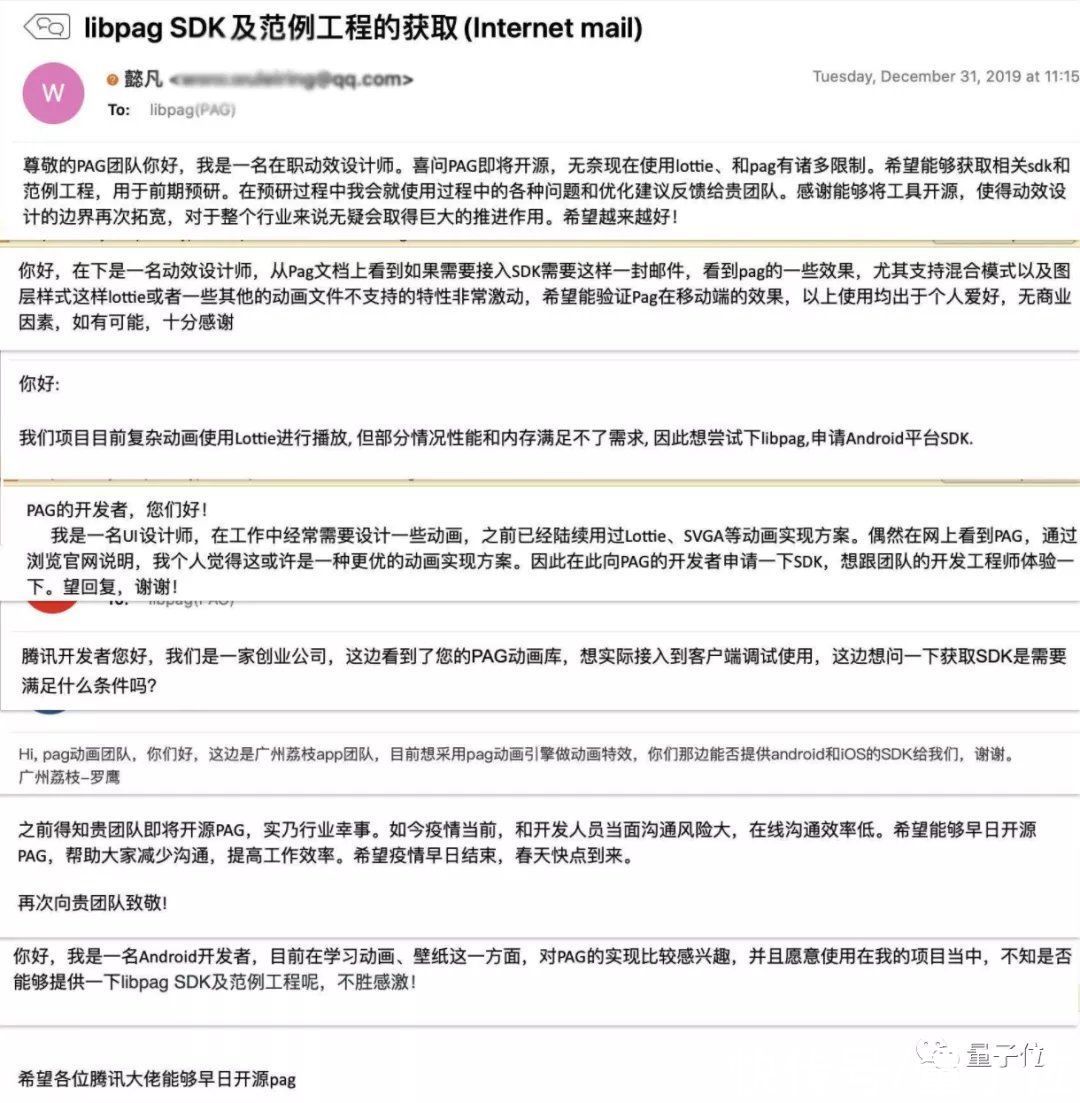
毕竟,官方邮箱里早已塞满来自外部的SDK申请和开源许愿贴。

文章插图
所以,PAG到底是怎么一回事,能让研发和设计师们如此跃跃欲试?
PAG是什么?简单来说,PAG是一套完整的动画工作流。
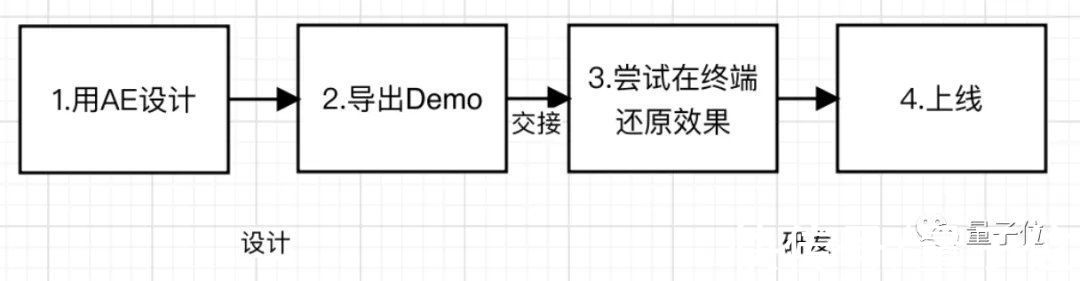
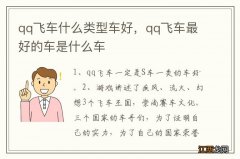
在PAG出现之前,理想的移动端动画制作流程是这样的:
设计师们先用AE(Adobe Effect)设计出一段动画效果,导出动画效果文件(gif或视频Demo)并交给研发;然后,研发们尝试用代码还原动画,渲染出我们在移动端看到的效果。

文章插图
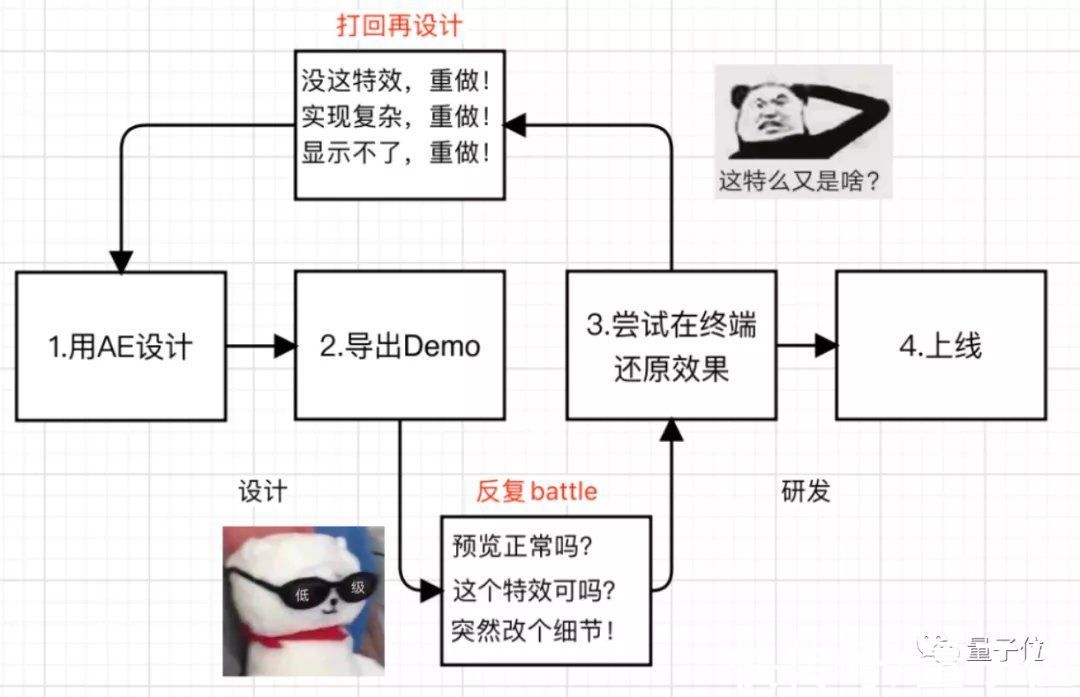
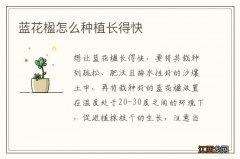
但实际上,设计和研发的(一整周)工作流程是这样的:

文章插图
双方battle的问题包括且不限于:
从研发角度来看,并非设计给出的所有特效都能在手机上实现。
如果系统不支持特效实现方式,即使它非常酷炫狂拽,用户也无法体验。例如,某个交互特效在安卓和iOS上都无法实现,研发就可能把它打回给设计“重做”。
除了无法实现的特效以外,难以实现的特效也在“重做”范围内。如果设计给出的特效不在库里、或是排期不允许,最后都得让设计重做。
即使前两个需求都满足,研发还得考虑实现性能等问题,如果实现完发现对性能要求过高,也会被打回去“重头再来”。
从设计角度来看,并非研发给出的每个解决方案都可以接受。
如果一个精心设计的动画,被研发用另一种方式“拼凑”出来,导致效果看起来很“低级”,就脱离了设计的初衷。
因此设计往往需要和研发反复battle协商,最终确定一个折中的方案,甚至在预览阶段,动画特效也不一定就能拍板,如果临时变更需求,研发就又得再来一遍……
这种情况下,PAG(Portable Animated Graphics)作为一套动画工作流“横空出世”。
它包含三部分:PAG导出插件(PAG Exporter)、桌面预览工具(PAGViewer)、渲染SDK,分别用来解决前面提到的三大研发问题。
相关经验推荐
- 彼端|cos:王者荣耀妲己时之彼端cos正片@秋楚楚
- 公孙离|cos:王者荣耀公孙离国风少女cos正片@nico酱
- 光之国|光之国的王牌,科技改变力量,希卡利是如何一步步成为王者的呢?
- 甄姬|cos:王者荣耀甄姬游园惊梦cos正片@小鱼
- 公孙离|cos:王者荣耀公孙离花间舞cos正片@四娘
- kpl|cos:王者荣耀上官婉儿kpl限定皮肤天狼绘梦者cos正片
- |cos:王者荣耀西施cos正片@敲可爱哒nico酱
- 同人|cos:王者荣耀虞姬启明星使同人cos正片@温流
- |cos:王者荣耀美女貂蝉cos正片@押切
- 德拉西翁|奥特曼最新排名,特利迦是黄金,神秘四奥是钻石,王者只有一个!










![英雄联盟手游组团口令怎么获得?组团口令获取方法介绍[多图]](http://img1.jingyanla.com/220430/0421562022-0-lp.jpg)



