
文章插图
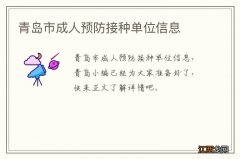
PAG导出插件首先,设计师在AE中做出一段动画后,无需再导出成视频或gif这样的动画效果文件,而是能通过PAG导出插件,直接将AE动画编码导出成一份.pag格式的动画文件。
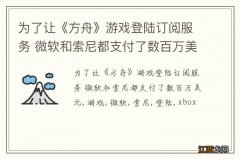
这个插件,相当于从源头上解决了设计与研发之间“来回返工”的问题。当设计文件中出现系统不支持的AE矢量特性、或使用了特别影响性能的属性时,PAG导出插件就会给出修改提示,帮助设计师导出符合系统要求的动画文件。
细节上也有一些好用的地方,例如一键设置就能导出BMP预合成、设置占位图填充模式等功能,进一步节省设计的时间;

文章插图
由于导出的.pag文件采用二进制格式存储动画信息,不仅有效降低了文件大小,还能让设计师们往里面直接放各种素材资源(图片、音频等),交付时只用发送一个文件。

文章插图
△文件格式长这样
桌面预览工具PAGViewer然后,设计师在预览时,就能直接采用PAGViewer在PC端预览.pag动画文件的效果。这样设计师无需等待动画文件上线、就能一键预览移动端的动画效果。
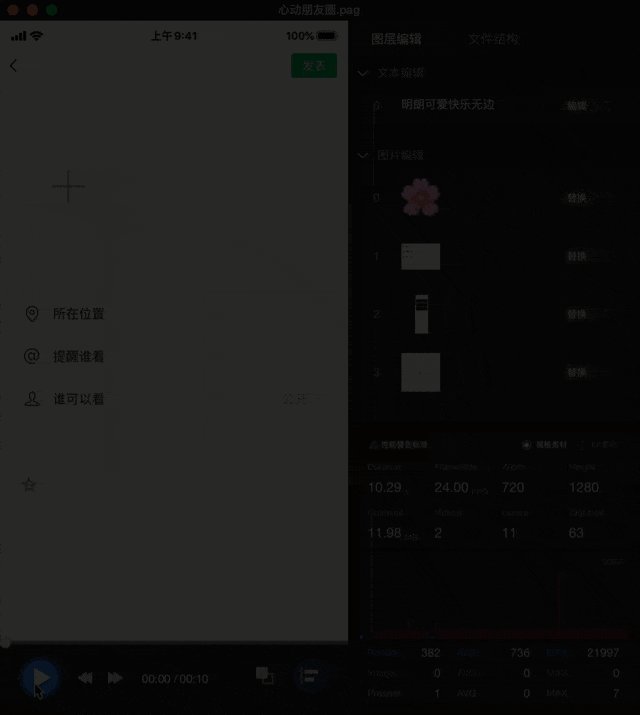
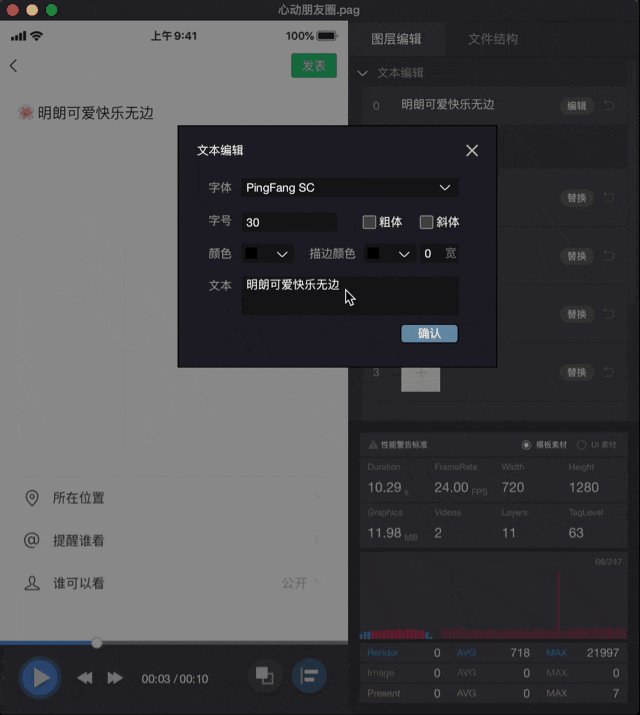
还可以直接在PAGViewer里面修改可编辑文本或占位图:

文章插图
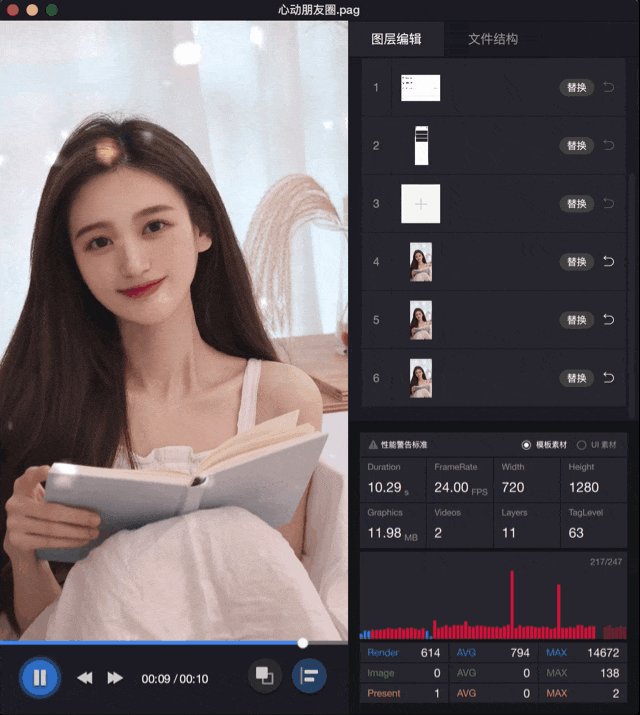
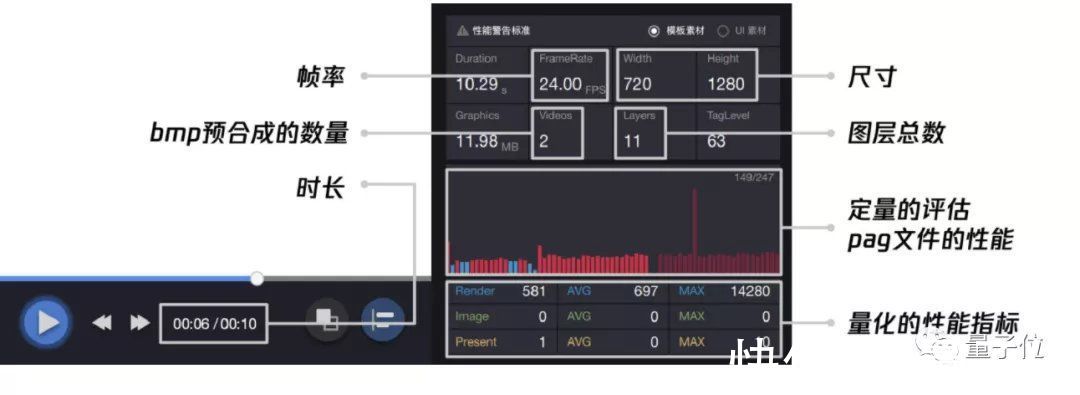
除了修改可编辑文件和预览效果,PAGViewer还增加了性能展示面板,里面包含了pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量、图层总数等。
如下图所示,设计师直接就能通过面板,看到量化的性能指标,来定量评估.pag文件的性能,并进行针对性优化,避免上线前才发现“性能卡设计”等问题:

文章插图
渲染SDK最后,开发只需要一次性的渲染SDK接入就能加载PAG文件,直接在Android、iOS、mac OS、windows、web、Linux等常用的平台端准确还原动画效果,无需进行额外开发。
当然,由于pag文件的可编辑性,开发自己也能直接修改或替换文件中的文本和占位图,不用再在需求上麻烦设计。
一段动画特效可以被分成“动画效果+内容”两部分,“可编辑性”指的是替换“内容”部分。
以“滚动的一串文本”动画效果为例,其中文本信息是内容,滚动就是动画效果。pag可以在保留预设动画的情况下,做到修改文本的内容,字体,字号,颜色等十几项属性。
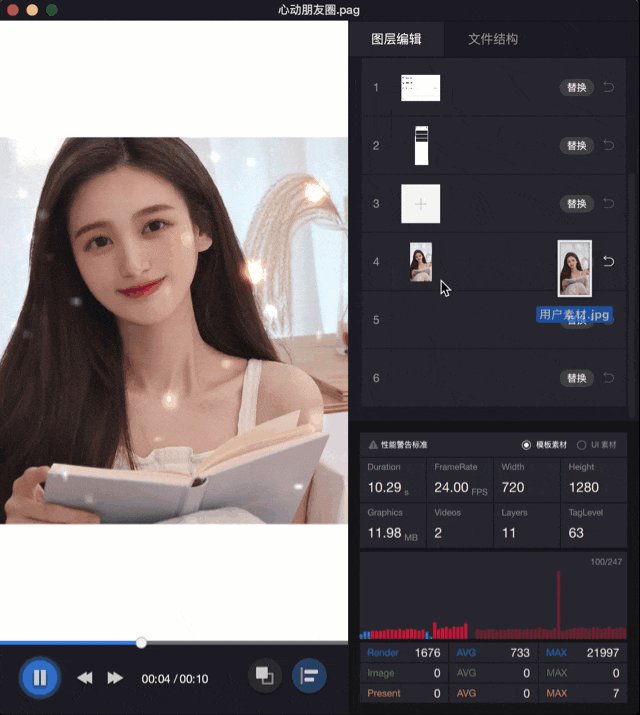
除了文本可以被修改替换,PAG还提供了占位图的替换能力,同样在保留预设动画的情况下,不仅可以替换照片,甚至可以直接把视频也放进占位图。
这样一来,不仅避免了设计反复根据需求修改动画特效的痛苦,还能将动画特效运用于视频剪辑中。
像我们在开头看到的王者特效,包括昵称和KDA其实都可以被一键替换,不需要再将对应的动效重新设计一遍。

文章插图
△这次是情侣组合(狗头)
总结一下,PAG最大的优势有以下几点:
- 输出动画文件极小,比同类型方案平均降低50%
- 支持所有AE效果导出,包括第三方AE特效插件
- 运行时保留动画效果,实时编辑文本替换占位图
- 提供从导出、预览、到性能优化的完善工具链支持
- SDK覆盖所有平台,包含Web以及服务端渲染能力
其实在PAG出现之前,业内已经有一些类似的设计插件,但或多或少存在一点问题。
相关经验推荐
- 彼端|cos:王者荣耀妲己时之彼端cos正片@秋楚楚
- 公孙离|cos:王者荣耀公孙离国风少女cos正片@nico酱
- 光之国|光之国的王牌,科技改变力量,希卡利是如何一步步成为王者的呢?
- 甄姬|cos:王者荣耀甄姬游园惊梦cos正片@小鱼
- 公孙离|cos:王者荣耀公孙离花间舞cos正片@四娘
- kpl|cos:王者荣耀上官婉儿kpl限定皮肤天狼绘梦者cos正片
- |cos:王者荣耀西施cos正片@敲可爱哒nico酱
- 同人|cos:王者荣耀虞姬启明星使同人cos正片@温流
- |cos:王者荣耀美女貂蝉cos正片@押切
- 德拉西翁|奥特曼最新排名,特利迦是黄金,神秘四奥是钻石,王者只有一个!