|HTML的应用技巧(五)

文章图片

文章图片

文章图片

文章图片
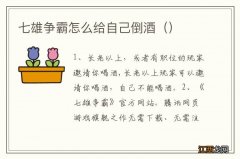
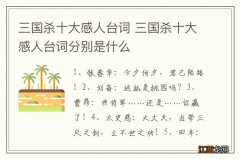
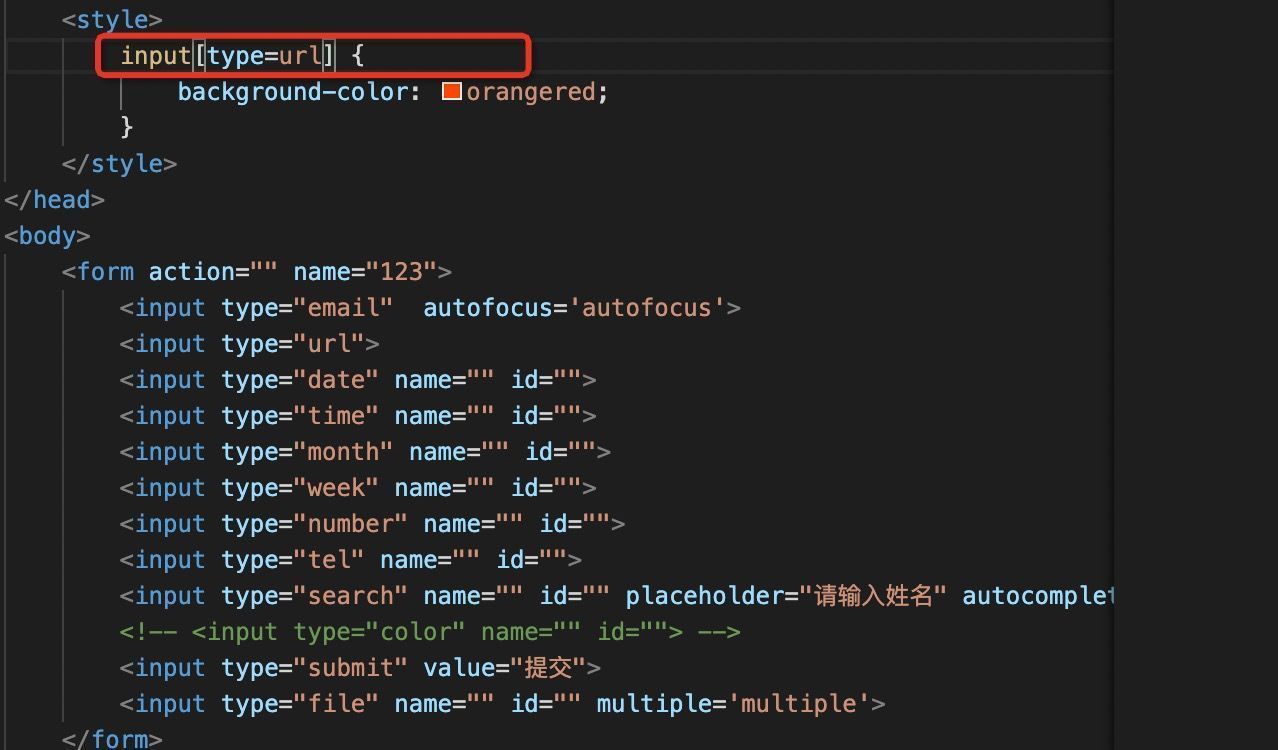
1.新增表单属性① required='required' 。 表示必填 , 该元素不能为空 。
② placeholder 。 表示提示文本 , 填入相应的值 , 会在输入框开始显示 。
③ autofocus='autofocus' 。 表示自动聚焦 , 当打开网页时 , 光标自动定位到该输入框 。
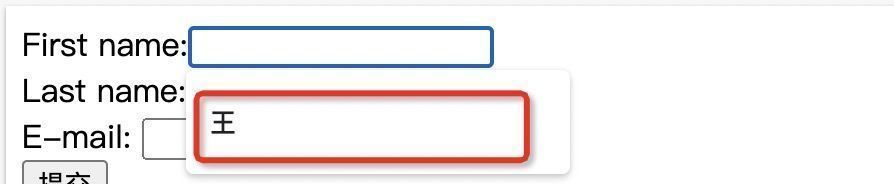
④ autocomplete=\"on\" 。 表示自动弹出之前输入过的信息 。
⑤ multiple='multiple' 。 表示可以选择多个文件 。
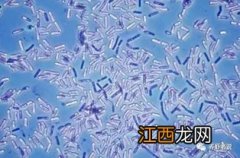
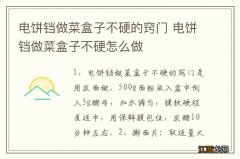
2.css新增选择器css新增选择器主要包括新增属性选择器、结构伪类选择器、伪元素选择器 。 接下来我们一一介绍不同选择器的用法 。
①新增属性选择器 。
主要有以下几种用法:
第一种:标签【属性名称】
第二种:标签【属性名称=’属性值‘】
第三种:标签【属性名称^=’属性值‘】 。 表示属性名称以某个值开头 。
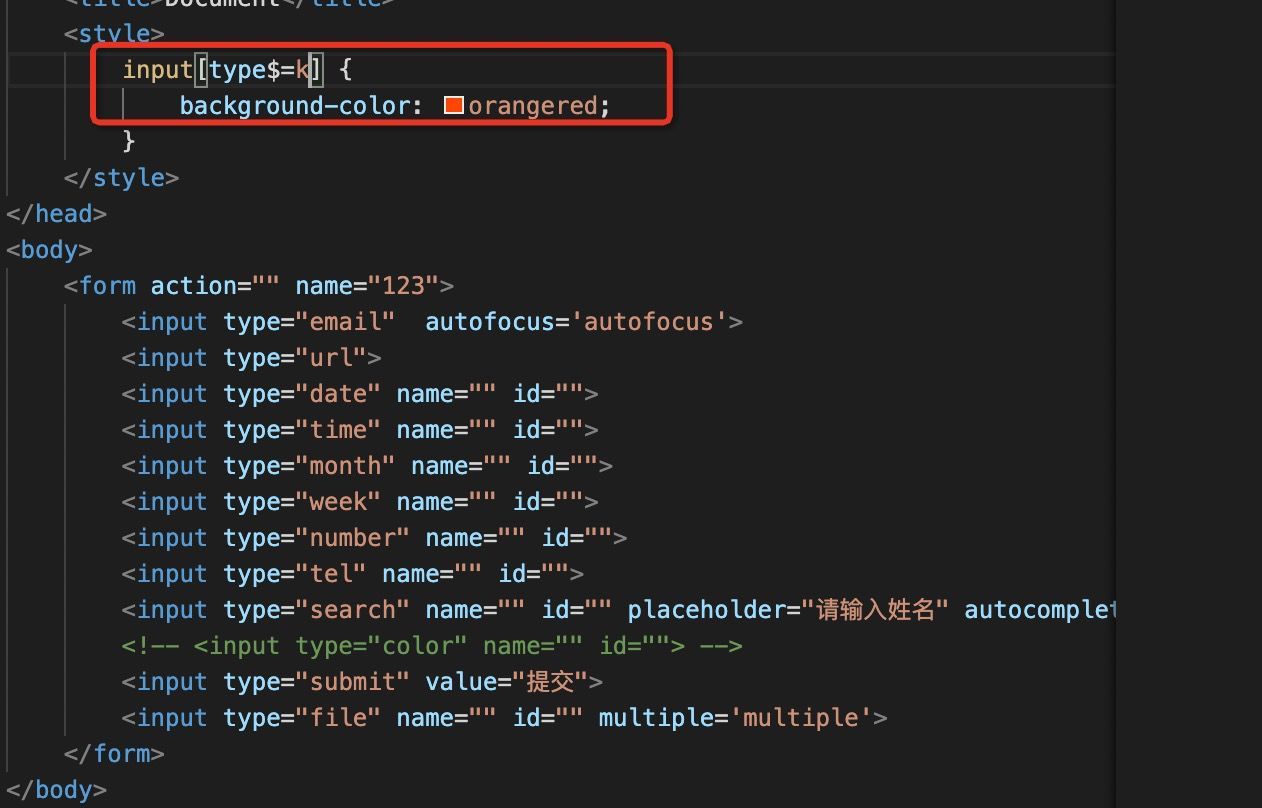
第四种:标签【属性名称$=’属性值‘】 。 表示属性名称以某个值结尾 。
第五种:标签【属性名称*=’属性值‘】 。 表示属性名称包含某个值 。
【|HTML的应用技巧(五)】
相关经验推荐
- CPU|6款极具性价比的手机,中端机的价格旗舰机的体验,闭眼买就行了
- 高通骁龙|价格公道配置强悍,目前公认的三款真香机,内行人表示爱不释手!
- 电池|想买个4000元左右,拍照好,系统稳定,电池耐用的手机,有哪些值得推荐?
- x86|荣耀70Pro再创纪录,敢于堆料的荣耀旗舰,外观更亮眼
- 华硕|谁是5K价位性价比最高的小钢炮轻薄本,这三款的用户口碑给出真相
- 华为鸿蒙系统|不用等Mate50了,华为推出新规,友商的计划恐怕要失败了
- 蓝牙耳机|哪些耳机可以代替AirPods?可以平替AirPods的蓝牙耳机推荐
- 相机|Nubia揭晓采用屏幕下相机设计的红魔7系列游戏手机
- 微信|什么蓝牙耳机性价比高?四款佩戴舒适的蓝牙耳机
- 华为|华为的任务是过河,但是没有桥或没有船就不能过