
文章插图
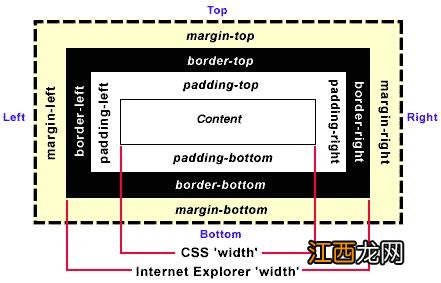
【margin和padding属性中四个值的先后顺序及区别】 css代码中Margin和padding属性的区别:
margin:指的是边框以外的留白;
padding:指的是边框与图文内容之间的留白;
总结, margin属性设置的是外边距, padding属性设置的为内边距 。
1、Margin属性
Margin属性包括有margin-top、margin-right、margin-bottom、margin-left, 这个属性主要控制的是边框之外的的留白, 如果Margin属性上右下左margin值均为40px, 可将代码设置为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上, 右, 下, 左的顺时针规则, Margin属性可简写为margin: 40px 40px 40px 40px;
如果上下, 左右的margin属性值是一样的, 那到就可以将margin属性的CSS代码写成margin: 40px 40px;, 第一个40px代表的是上下的margin属性值, 后一个40px代表的是左右的margin属性值;
当上下左右的margin属性值都相同, 那么margin属性值可以简写为margin: 40px;
2、Padding属性
Padding属性包括有padding-top、padding-right、padding-bottom、padding-left, 这个元素主要控制的是边框与图文内容之间的留白, Padding属性值可参考以下的写法 。
例1:padding:10px 5px 15px 20px;
上内边距是 10px;
右内边距是 5px;
下内边距是 15px;
左内边距是 20px 。
例2:padding:10px 5px 15px;
上内边距是 10px;
右内边距和左内边距是 5px;
下内边距是 15px 。
例3:padding:10px 5px;
上内边距和下内边距是 10px;
右内边距和左内边距是 5px 。
例4:padding:10px;
所有4个内边距都是 10px 。
相关经验推荐
- noindex和nofollow标签的作用与用法
- 酿造酱油和配制酱油有什么区别
- 和面机打蛋机一体什么牌子好?打蛋机哪样的好,很值得收藏
- 鞋舌和鞋面摩擦总响怎么办
- 西瓜禁忌与什么同食?西瓜不能和什么混在一起吃,此文被多次浏览
- ck和小ck的区别
- 煤气灶漏气原因和处理方法
- 摩羯和上升摩羯谁更强 上升摩羯有多可怕,星盘10宫看配偶家境
- 最有女人味的上升星座 上升摩羯和谁互相吸引,月亮白羊的人太蠢
- 亚麻衣服怎么洗涤和保养方法