
文章插图
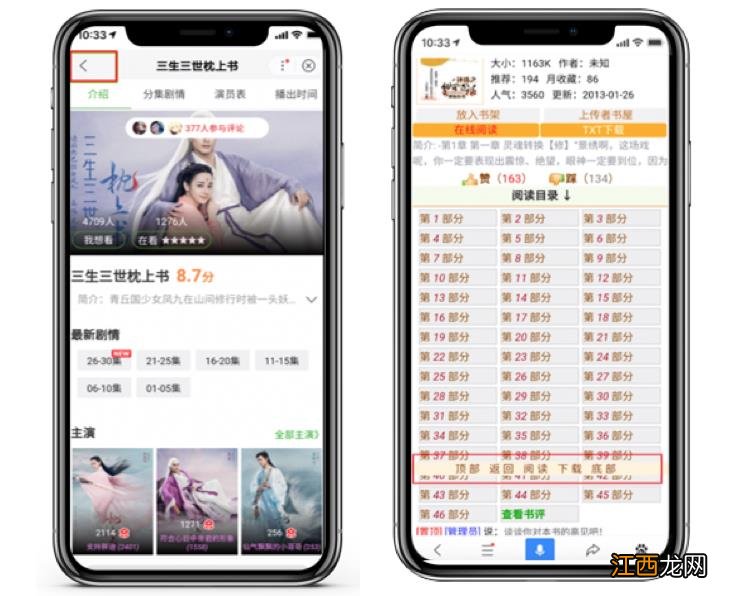
左图正面示例:功能返回键放置合理 , 右图反面示例:功能键放在目录中 , 影响了用户体验
2、咨询按钮
(1)同一页面咨询功能键只能出现一次;
(2)咨询功能键可放置在页面底部或者嵌入在站点左侧或者右侧 , 也可以悬浮在页面中 , 但面积不能超过该屏面积的10%;
(3)咨询功能键在用户未主动点击的情况下 , 对话窗口不能自动弹出 。

文章插图
正面示例:该页面咨询功能键放置合理

文章插图
正面示例:咨询功能键浮在该页面右侧 , 占用面积合理 。
3、文本操作/图片交互
(1)内容页在的文本内容要支持复制 , 页面链接可点击;
(2)页面图片要支持放大或缩小操作;
(3)支持双手按捏图片 , 可自如由放大缩小;
(4)在该页面中多张照片的情况下 , 支持左右滑动图片 。
【二 搜索干货:如何通过交互功能设计提高用户体验?】

文章插图
正面示例:图片支持点击调起大图、左右滑动切换图片
五、服务规范
1、站点登录便捷
站点登录入口清晰明显、登录方式便捷 , 而且还支持授权登录 , 例如百度、QQ、微信、微博等帐号登录 , 还可以长期保持登录状态 , 避免多次重复登录给用户带去不好的体验 。

文章插图
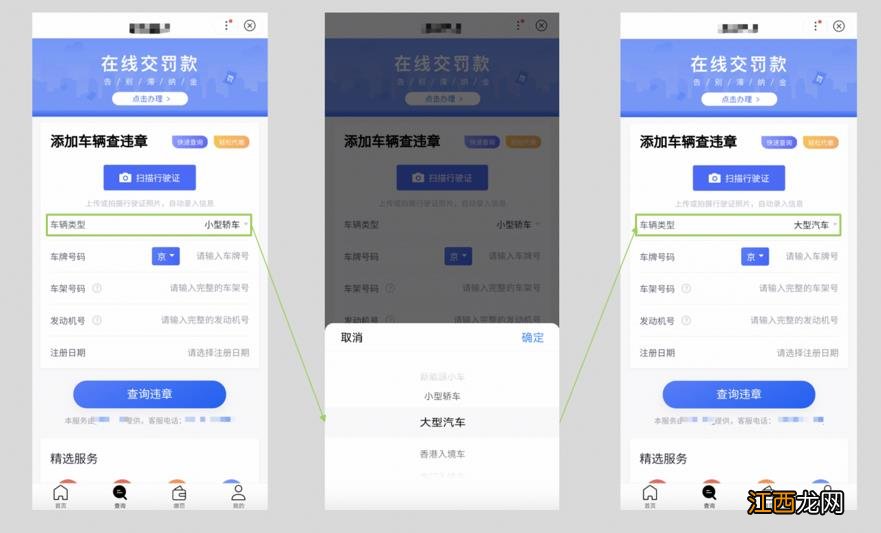
正面示例:支持多种登录方式 , 既支持授权登录 , 也支持手机号登录 , 符合用户体验要求 。
2、定位服务
当站点或者小程序给用户提供的服务有定位需求的时候 , 要给用户提供支持自动定位服务 , 而且定位服务还要做到准确无误 。

文章插图
反面示例:不支持自动定位 , 用户体验差
3、站点及小程序功能要完备
(1)H5站点及小程序向用户提供服务的时候 , 提供的功能要完善可用 , 给用户设置有效的反馈途径 , 使用户有便捷、完整全流程的服务体验 , 例如电商类站点、小程序都要设置搜索、客服、支付、购物车、订单查询、退换货等基本功能 。
(2)大部分电商类站点或小程序都需要具备完善的支付功能 , 因此电商类站点或小程序都要具体支付功能 , 例如微信支付或支付宝支付 。

文章插图
正面示例:功能完备 , 具有客服咨询、购物车、购买等功能

文章插图
正面示例:该小程序支持多种在线支付方式 , 简化了支付流程
4、服务交互
服务界面排版清晰且整洁 , 结构布局合理 , 色调一致 , 网站页面及和控件用户自由切换自如 。

文章插图
正面示例:界面整体排版清晰 , 布局合理 , 色调一致
5、信息查询功能
支持用户登录后可查询该帐号的历史消息 , 例如快递配送信息、历史购买记录查询等 , 用户历史记录信息保存完整 。
相关经验推荐
- 射手座2022年爱情运势 射手座,十二星座的最佳配对表
- 植物可以吸收氧气释放二氧化碳吗
- 红糖水不要喝冰的 煮过红糖水放到第二天还能喝吗
- 小满过后,养心也须养阳,和你分享养生5要素,干货满满
- DNF守护者祭坛攻略 dnf守护者祭坛在哪里
- 射手座能力真的很差吗 关于射手座的信息,十二星座专属翅膀
- 大连警官学院是几本
- 最近非常火爆的小说水浒人物:小二
- LEMOBAR 乐摩吧按摩椅家用全身太空豪华舱SL导轨按摩老人电动按摩椅子沙发X7 加赠一年延保(9月29日起二年质保)
- vivo x fold|不带K的十二代酷睿i5用高频内存会有加成吗?