【macOS自定义鼠标像素画光标教程】

文章插图

文章插图
macOS自定义鼠标像素画光标教程
摘要:会画像素画又有新用途啦,可以diy鼠标光标
关键词:macOS,MacBook,苹果电脑,自定义,diy,光标
欢迎关注“教你画像素画”
编辑 / 三二
由于小编主要使用mac电脑,所以先出mac的自定义鼠标光标教程 。用windows电脑的小伙伴再等等,等小编研究明白了再教大家 。
本教程主要来自:夢-紫云の路在b站发的教程《如何在MAC上面修改鼠标光标和动态指针》 。
静态光标
提前准备好像素画,尺寸是32x32像素 。
静态的话就是一张图,没啥可说的 。
动态光标
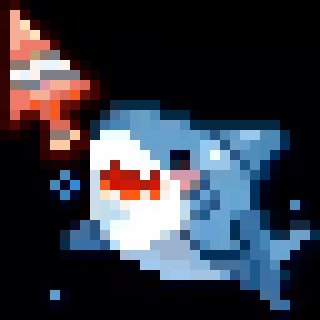
先在Aseprite里面编辑好动画,小鲨鱼动画一共8帧 。为防止被盗用,我加了黑色背景 。

文章插图
shack
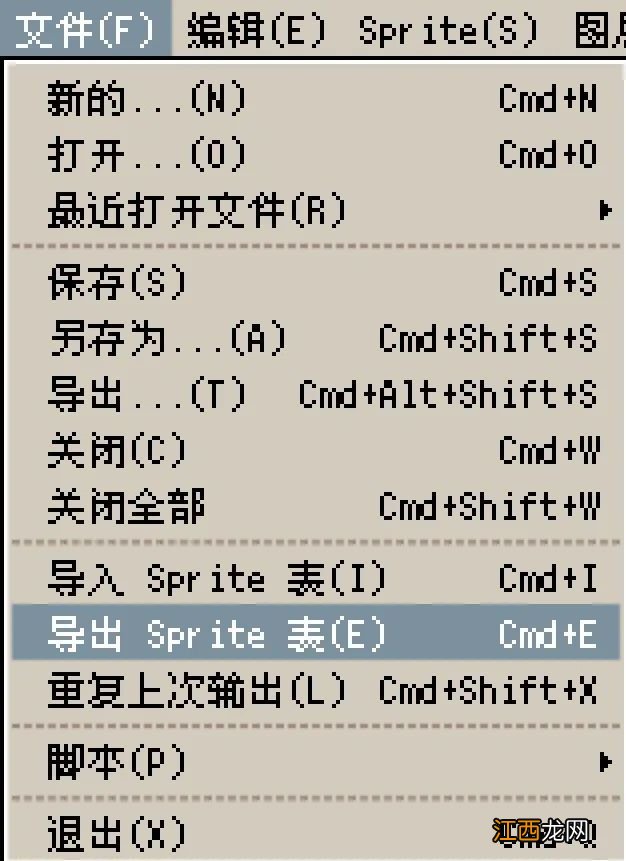
然后选择文件-导出sprite表(快捷键Cmd+E) 。

文章插图
导出sprite表
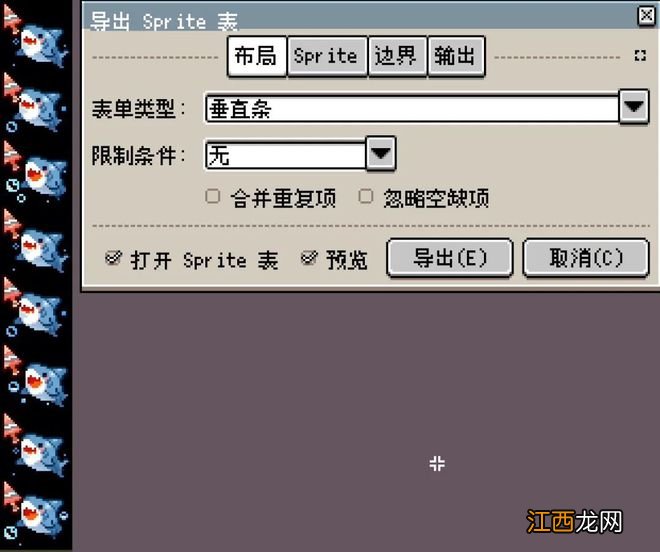
然后布局选择垂直条,其他默认即可 。Aseprite会自动把动画设置为垂直序列帧图片 。点击导出,就获得了可以设置macOS鼠标光标的图片 。

文章插图
布局选择垂直条 mousecape软件
现在需要下载mousecape这个软件 。
解压缩以后是一个app,双击打开 。
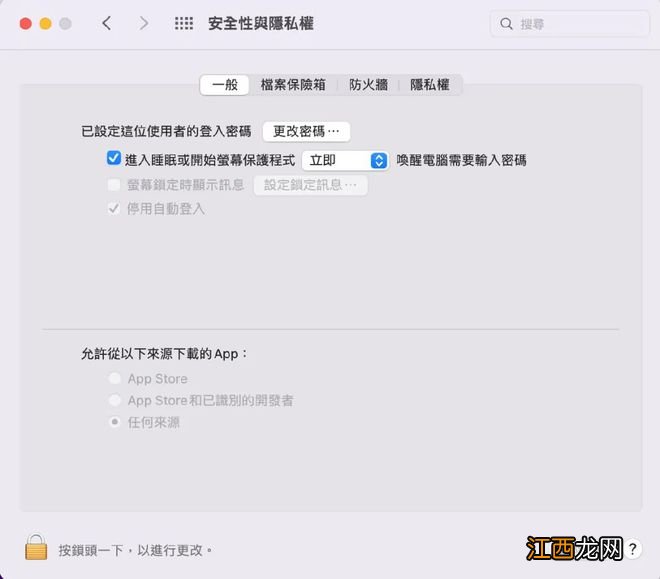
(如果打不开 , 需要在【系统偏好】设定里面选择【安全性与隐私权】,然后选【一般】,允许从以下来源下载的App , 选【任何来源】)

文章插图
系统偏好-安全性与隐私权 导出和导入Cape
昨晚完成了macOS版的小鲨鱼光标主题 。需要的朋友可以点击文章末尾阅读原文获取 。
导出
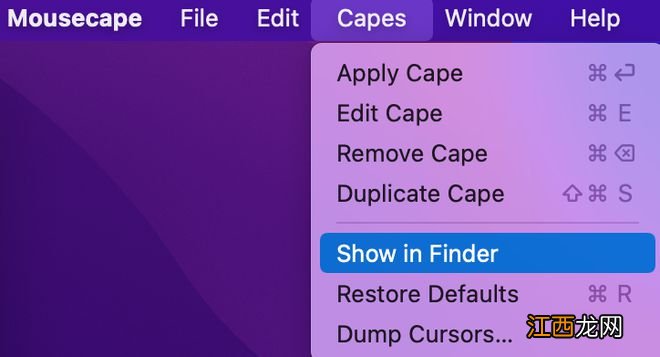
右键点击做好的Cape,选择 Show in Finder,就可以找到Cape主题文件啦 。

文章插图
导入
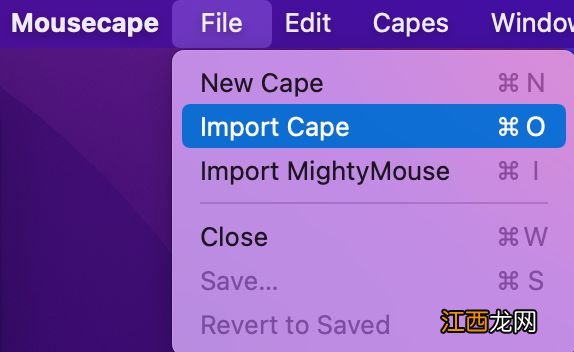
点击File-Import Cape,选择自己或别人做好的光标主题

文章插图
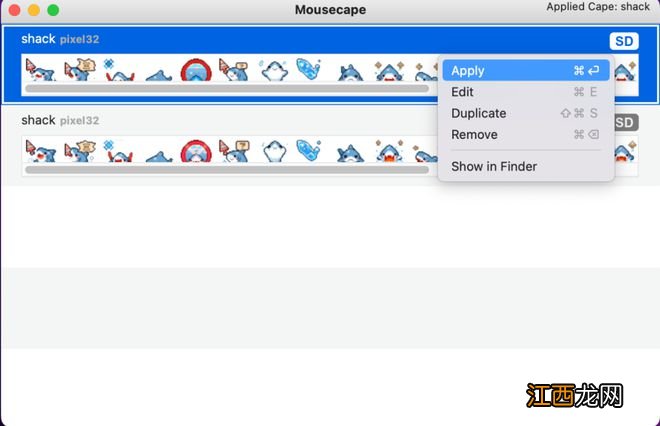
右键点击Apply,就可以用啦~

文章插图
Diy具体步骤
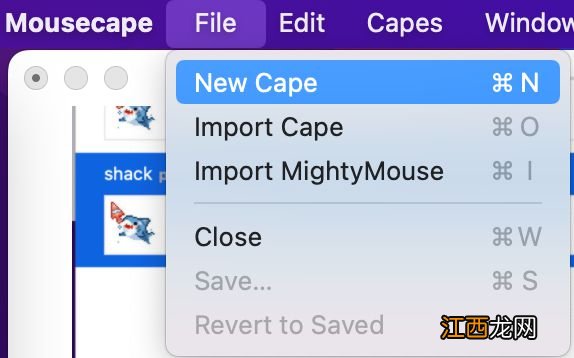
选择File-New Cape,新建方案 。

文章插图
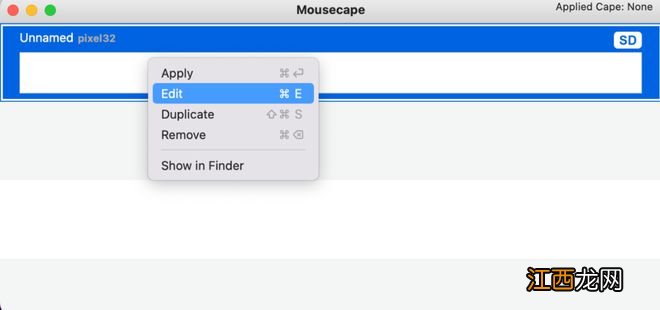
在Mousecape主窗口会显示一个Unnamed cape,右键点击它,然后选择Edit 。

文章插图
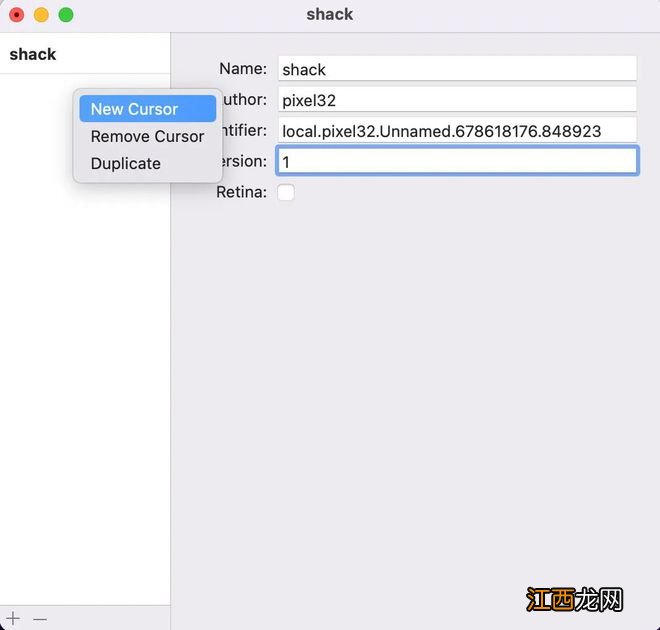
名字可以随便改,我在这里改成了shack(拼错了,哈哈鲨鱼应该是shark) , 然后右键点击选 New Cursor 。

文章插图
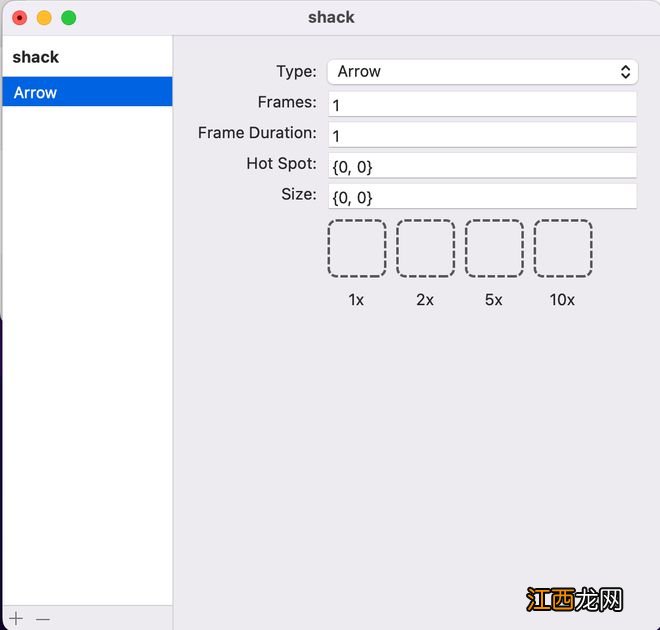
New Cursor
Type选择Arrow , Arrow就是我们最常用的那个鼠标箭头光标 。

文章插图
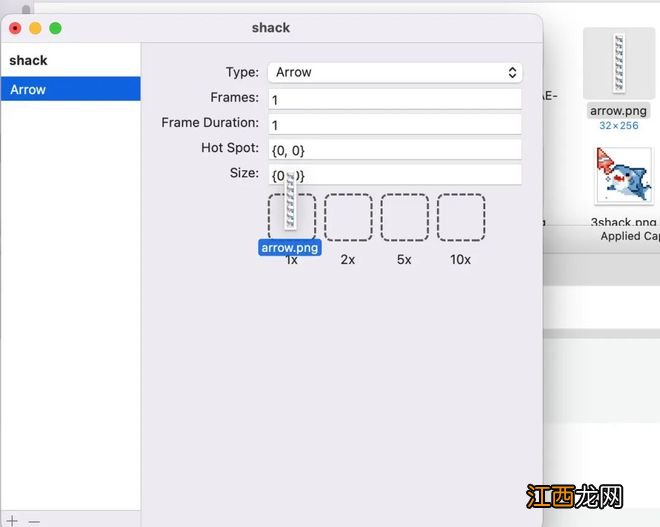
现在将准备好的像素画图片拖入到1x方框内 。
静态图的话,拖入以后保存就可以 。
动态序列帧图,还需要额外设置一下 。

文章插图
相关经验推荐
- Windows自定义鼠标像素画光标教程
- 延缓写入失败怎么办
- ie被篡改怎么办
- 火影忍者博人传忍者先锋自定义忍术类型全介绍 忍术有哪些 攻击型:初级忍术
- 无畏契约鼠标灵敏度怎么调 valorant鼠标灵敏度调整推荐
- UBOAT游戏PC鼠标键盘按键功能一览 UBOAT各按键作用说明
- 2020东京奥运游戏角色自定义信息 自定义分类有什么
- 海绵宝宝争霸比基尼海滩怎么自定义分辨率 自定义分辨率方法
- 怎样自定义用户界面?具体步骤总结如下
- BPM每分钟子弹数怎么修改按键 BPM每分钟子弹数鼠标跳跃修改方法