在做不是响应式的网页中 , 根据各自的需求,一般都给网页设定一定的版心,有时会遇到下面这个问题!
有一个通栏的100%上有背景色的DIV,然后版心设置1200px居中显示内容,当这网页随着浏览器窗口缩小后,缩小到出现横向滚动条,然后往右拉滚动条的话,这个含有背景色的DIV就会出现留白空隙!今天就来说说如何解决该问题!
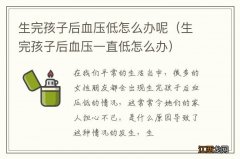
先举个例子:

【网页缩小浏览器窗口后背景色丢失解决方法 浏览器处于缩小状态怎么办】

缩小浏览器出现滚动条后效果图:

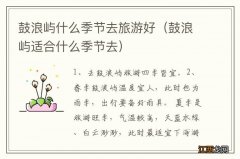
把横向滚动条向右拉,超出视口的部分丢失了背景色:
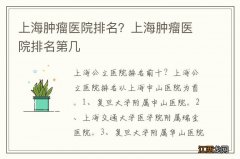
解决方法:
在外层div上面设置min-width: 1200px;即可解决

外层div的宽度是100%,就是视口的大?。?当视口被拉窄到小于内层div的宽度1200px时,比如800px,此时外层div宽度为800px,内层div宽度依然为1200px,而css中只设置了外层div有背景色 , 所以说只有800px那一部分会显示背景色 , 而超出视口的部分是属于内层div的,内层没有设置背景色 , 所以是空白!