|HTML的应用技巧(一)

文章图片

文章图片

文章图片

文章图片

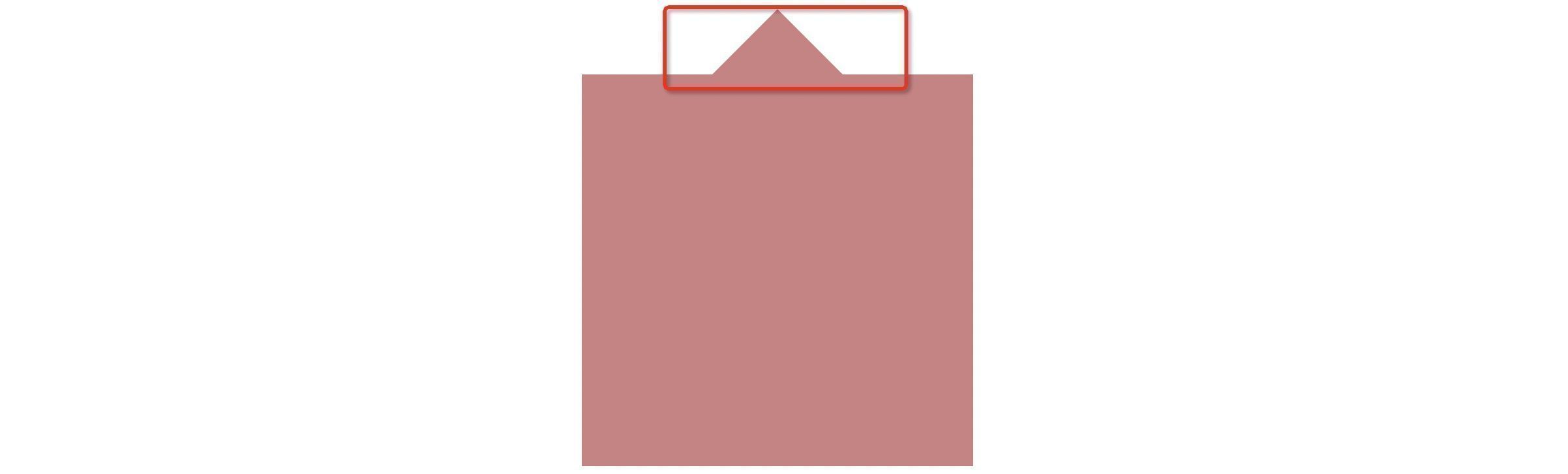
1.css三角形实现原理:如下图 , 我们要想实现下面的三角效果 , 需要如下三步操作:
第一步 , 设置一个宽度和高度均为0的盒子;
第二步 , 将该盒子的四个边框设置为透明;
第三步 , 将需要展示三角的一边 , 颜色单独设置;
2.html鼠标的四个状态1)cursor:default 默认的箭头模式
2)cursor:pointer 鼠标变为小手样式
3)cursor:text 鼠标变为可编辑的文本样式
4)cursor:move此光标指示某对象可被移动 。
5)cursor:not-allowed 禁止图标
3.取消表单轮廓的方法我们再新建表单的时候 , 在输入信息的时候总会有个蓝色的轮廓如下图 , 应该怎么去除呢?
方法:设置outline的值为none
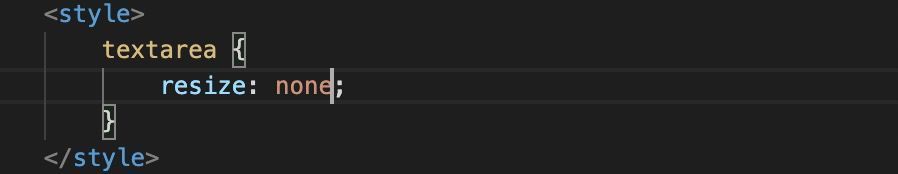
4.取消文本框拖拽的方法我们再新建多行文本框的时候 , 会发现右下角是可以进行拖拽的 , 怎么禁止拖拽呢?
【|HTML的应用技巧(一)】
方法:设置resize的值为none
5.html图片后面的文字如何居中我们要想实现下图的效果 , 只需要将图片设置属性vertical-align: middle;即可实现
相关经验推荐
- MacBook Air|抢先了解将搭载于新款MacBook Air上的M2 SoC到底表现如何?
- CPU|多款2021年发布的旗舰,全部跌至2000元以内,收割千元手机市场
- 酷睿处理器|苹果悄然上架新iPhone,仅2000出头的售价,库克却被质疑唯利是图
- vivo NEX|「先见」聊聊即将在 3 月发布的 vivo NEX 5
- 红米手机|K50宇宙发布在即,汇总一下目前网上的消息
- 小米科技|小米早期的粉丝是如何获取的?我们能不能学小米获客!
- |一部手机的寿命是多少,能用多长时间? 哪个软件最影响手机的速度
- 蓝牙耳机|情人节女生喜欢收到什么礼物?佩戴舒适的蓝牙耳机推荐
- 相机|为什么 Android 们的相机不愿用大底了?
- |一文搞懂傻傻分不清的手机摄像头CMOS——豪威篇












![不思议迷宫2021国庆节定向越野攻略大全 帝国庆典定向越野通关打法攻略[多图]](http://img1.jingyanla.com/220422/160U44261-0-lp.jpg)