文章插图
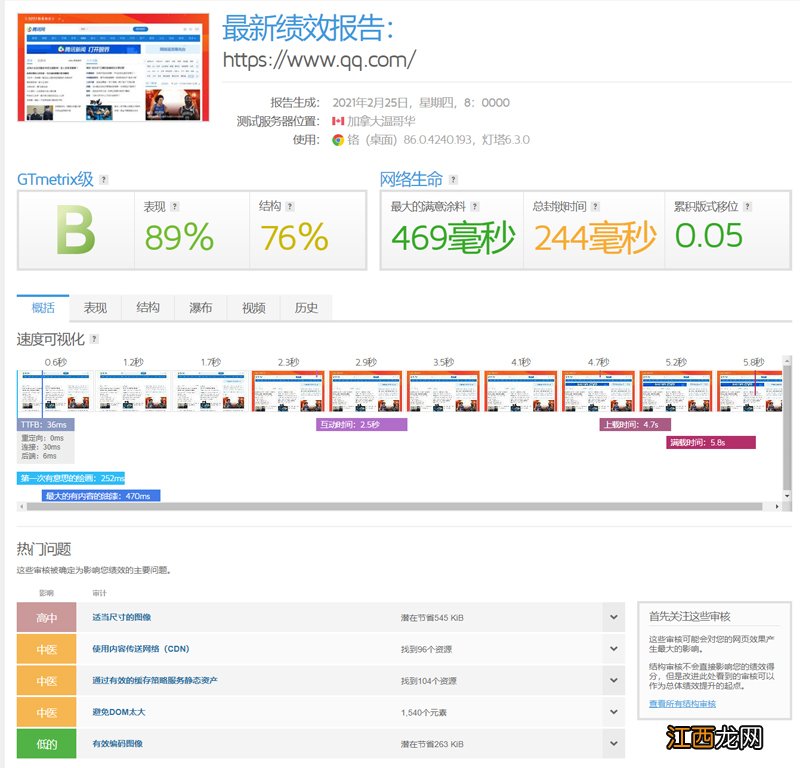
下面先给分享几个海外知名的网站测速工具 , 可以通过这个网站测试你的网站分值 , 下面大兵拿了腾讯的网站测试了一下 。
Pingdom Website Speed Test https://tools.pingdom.com/
PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/
GTmetrix https://gtmetrix.com/
注意 , 以上这三个海外测速网站国内是不能访问的 , 需要有翻墙工具才可以访问 , 下面先给大家上几张网站测速图:

文章插图
这些分数是什么意思
按得分影响顺序进行排序 , 列表头部优化规则可以极大提高页面总体得分 。
并非每条建议都适用于您的页面
以上建议都是通用的优化方法 , 但有些优化因素我们是无法控制 , 例如外部网络资源 , 也可能有些建议并不适用于你的网站 。
Web前端和Server后端请求原理
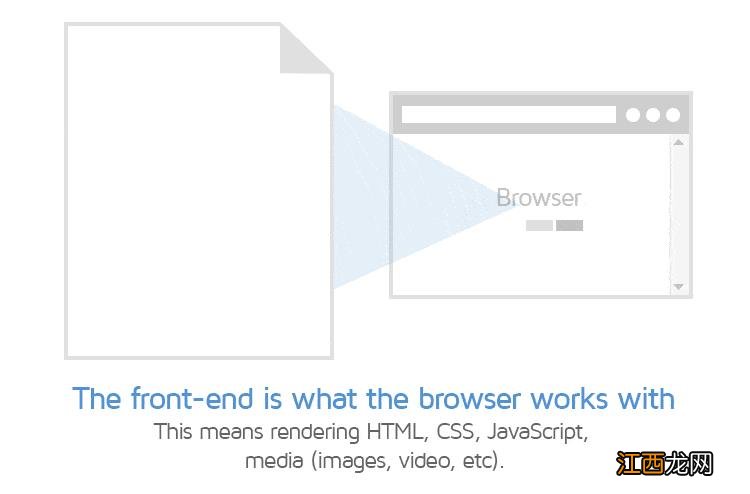
网页前端
网页前端定义为网页和所有资源 , 再通过浏览器渲染 , 主要包括以下内容:
HTML
CSS
JavaScript
Media (images, video, etc)
示意图如下:

文章插图
良好的PageSpeed / YSlow得分可帮助浏览器更快地渲染元素 。
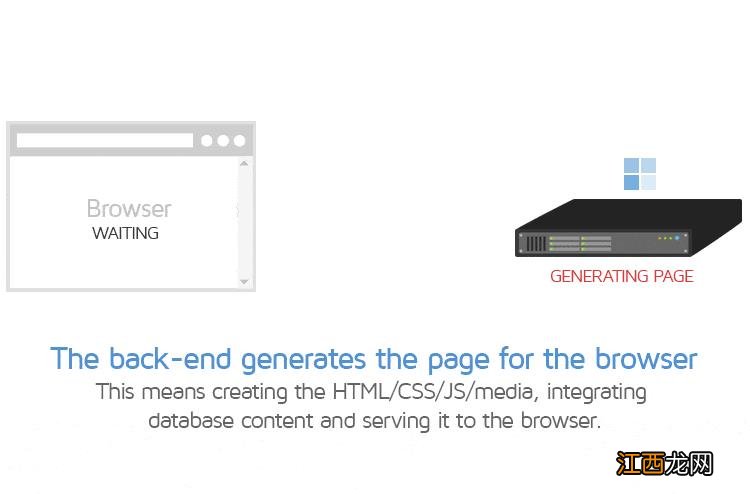
【wordpress加载速度很慢,wordpress优化速度教程】 服务器后端
通过延迟JavaScript或优化图片后 , wordpress加载速度慢这个问题一般会有所改变 , 但仍需要构建和优化页面 , 如果优化后的网站加载仍然需要较长的时间 , 那么你的网站仍然会打开很慢 。
网站前端页面打开速度与网站服务器的好坏有着很大的关系 , 网站程序和数据闸托管 , 示意如下图所示:

文章插图
后端需要先生成页面 , 然后再将其发送到浏览器 。
那么到底是怎么回事?
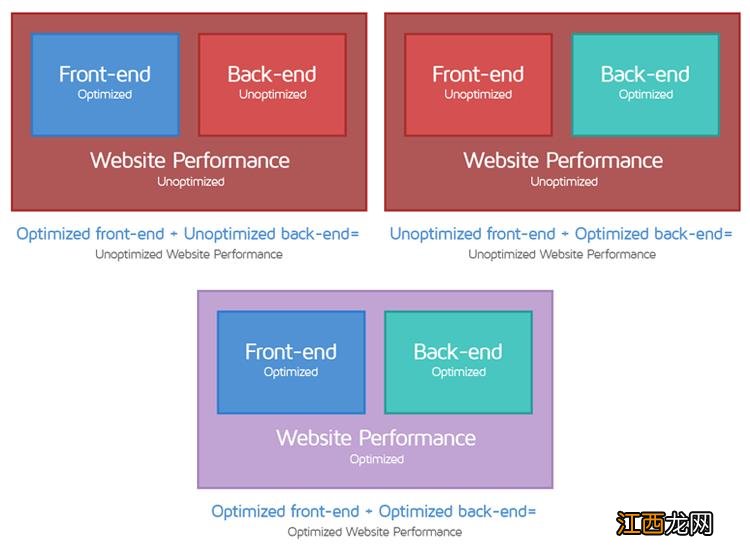
网站前端和后端代码经过优化后加载速度可能会有所改变 , 但网站前端和后端任意一方有问题都会导致网站打开速度慢 。

文章插图
性能优化需要多方面的方法
ageSpeed和YSlow可以指示您的前端(浏览器看到的)是否遵守网站打开速度实践 。 它没有说明您的后端性能 , 这在标准化级别上很难评估 。 后端优化的范围从代码优化到服务器/主机升级 , 涉及范围更广 , 因为它需要对服务器配置或代码配置进行技术了解 , 以了解性能问题的瓶颈 。
结果 , 很难确定后端未优化的原因 。 网站使用不同的平台(WordPress , Magento , 自定义CMS等)构建 , 并通过不同级别的托管配置(共享 , VPS , 专用 , 云 , AWS等)提供服务 。 由于网站体系结构的巨大差异 , 因此没有后端性能的实践列表 , 而且网站在技术上可以做很多事情来将最终的前端代码传递给浏览器 。
另外 , 建议也不要太在意PageSpeed和YSlow分数 。
有时 , 对于页面速度非常复杂的网站 , 我们会收到对页面速度在B / C上得分为B / C的页面的优化请求 , 但是对于完全不错的网站 , 它们的完全加载时间约为1.0秒 。
1.0秒对于一个相当复杂的网站 , 完全加载是相当不错的!当然 , 这里仍然存在有优化空间 , 获得A/A的吸引力将永远存在 , 但是我们鼓励以实用的方式审视事物 。
使用PageSpeed工具分析优化网站
PageSpeed Insights简介
相关经验推荐
- 关于WordPress5.7的Robots API和max-image-preview指令介绍
- 潜艇在水上还是水下速度快
- 摄像头|爱酷够速度,iQOO新机又在准备中
- 详解win10系统妙用ReadyBoost提升系统运行速度教程
- wordpress新旧域名全站301重定向跳转.htaccess设置方法
- 熊掌号页面改造与优化-WordPress篇
- WordPress网站优化提速GTmetrix评分AA级
- Win7纯净版系统开机速度越来越慢的解决方法
- Google官方WordPress插件Site Kit正式上线!
- 健康养生大讲堂|关注心脑血管健康