文章插图
二、页面信息获取
1、加载速度
站点首屏内容必须要在1秒钟加载完成, 这样加载速度才能算是优秀 。
2、移动H5页面优化建议
(1) 站点资源加载:压缩或者合并同类资源, 不是首屏图片懒加载;
(2)页面渲染:CSS样式文件写在站点head头部文件中, 避免由于CSS文件加载请求造成的渲染阻塞, 对于非文字素材, 例如图片、视频进行指定大小 。
3、小程序优化加载速度建议
(1)优化小程序包体积:降低小程序包体积大小, 缩短小程序包的下载时间 。
(2)请求数据优化:请求数据优化:站点中的关键数据异步请求可尽早发出, 数据时间越早越好, 越早就能向视图层发送这些渲染用的数据 。
(3)渐进式加载:提高加载好页面框架内容, 减少用户等待白屏的时间 。
三、页面浏览规范
1、内容模块有明显区分
(1)站点页面内容、广告、相关推荐之间有明显的区分界限 。

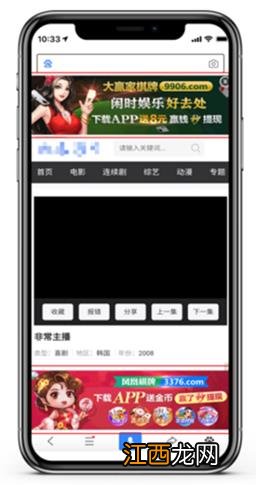
文章插图
反面示例:内容页面与广告之间分隔不明显, 用户体验差
(2)网站内容页面的翻页键、展开全文等功能键与广告之间也必须要有明显间隔线、分割线, 减少用户对页面浏览的干扰 。

文章插图
正面示例:展开全文功能键带有文字标识, 且位置合适
2、“展开全文”功能按钮放置合理
(1)“展开全文”功能键设置有明显的文字标识 。

文章插图
反面示例:展开全文功能键无文字标识, 且与APP调用按钮太近, 不符合百度用户体验设置要求
(2)“展开全文”功能键在全文中最多只能出现一次;
(3)落地页不能出现在首屏页面中;

文章插图
反面示例:展开全文功能键放在首屏, 不符合用户体验
(4)与广告等其它页面内容模块需设置有明显的间隔模块 。
3、字体间距适中
网站落地页字体大小及文本间距设置不能过小也不能太大, 需要适合移动端用户阅读, 主体页面内容字号大小要大于10pt, 字体与行高比率要大于1.4 。

文章插图
正面示例左图:页面字体大小适中,段落布局合理,右图内容字体过小为反面示例
4、手机机型适配
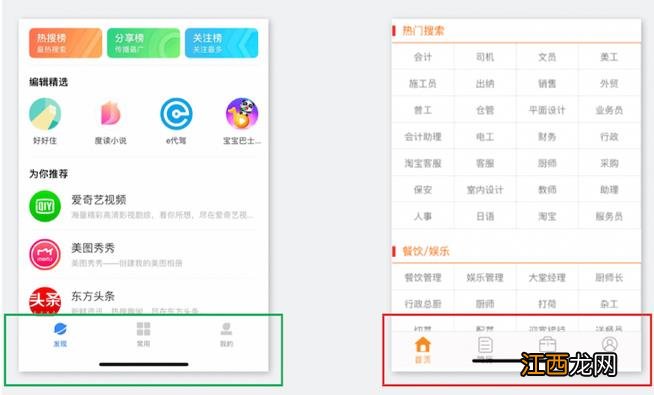
对于不同型号手机站点页面要做好适配调整, 不能影响不同品牌手机用户的浏览体验, IOS全面屏手机底部横线不能遮挡页面功能及内容 。

文章插图
左图正面示例:黑色横条未遮挡页面主体内容;右图反面示例:未适配ISO全面屏内容, 底部黑色横条遮挡了页面功能键 。
5、严禁的广告内容
(1)网站页面严禁出现有低俗广告内容, 包括色情、赌博、非法的违禁品及服务;

文章插图
反面示例:页面中禁止出现赌博类、非法广告内容 。
(2)网站页面中禁止出现虚假诱导用户类广告内容, 禁止使用广告法禁止用语, 例如国家级、最高级、最佳等, 不能存在有夸大宣传及虚假承诺的内容, 还有诱导用户分享等违规内容 。
相关经验推荐
- 黄精不能与哪种食物一起吃
- qq经典励志签名
- 荣耀|微信占用空间太多?教你一键「瘦身」
- 5G|华为5G专利数量第一,却不能用5G
- 床头在东床尾在西怎么办 床尾在西边,床头朝东床尾朝西怎么化解
- 床靠窗户窗帘怎么设计 床头靠窗户但是有窗帘,床头方向的三大忌
- 两个南卧室怎么分主卧 床头靠着开门那面墙,床头和门在同一面墙效果图
- 主卧洗手间尽量不要洗澡 床头靠厕所最简单破解方法,床头靠厕所墙怎么办
- 出学霸的书桌风水 床头靠一半墙一半窗算犯大忌,床头和卫生间一墙之隔
- 脆麻花与软麻花配料有啥不同?学会这一招,再也不用担心吃不下了