
文章插图
网站用户体验的五大要素
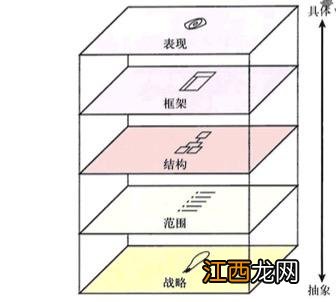
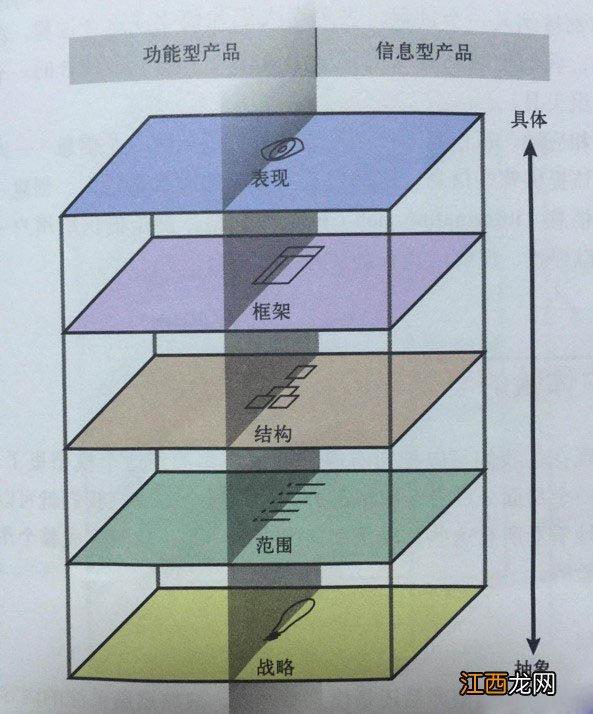
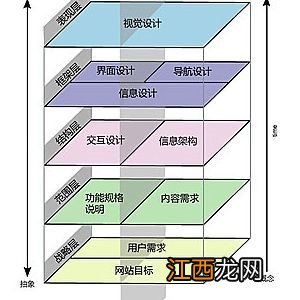
《用户体验要素》一般分为5层 , 分别为表现层、框架层、结构层、范围层、战略层 , 我们设计网页只需要通过这五层把握住用户体验方向 。
1、战略层
像是房子地基 , 这个是用户体验设计的根本 , 也是网页设计的根本 , 通常只有充分了解了企业产品后才能完成良好的网站基础设计 。

文章插图
我们把视觉上能看到的东西先舍弃 , 其实我们最终给用户的是对产品的印象 , 也就是如何提升客户对我们产品及品牌的认知度 , 在没有外界条件影响的基础下加深客户对我们产品和品牌的认知 。
简单地讲战略层要解决的问题是满足用户对产品的痛点或痒点 , 如何让用户认可我们的产品 , 甚至依赖我们的产品 。
下面举例说明 , 现在我们常用的移动手机支付 , 其实并不是我们的刚需 , 我们没有手机支付还可以用现金支付 , 但由于我们觉得带个钱包出门麻烦 , 又不方便 , 那么手机扫码支付正好解决我们这个痛点 。
2、范围层

文章插图
范围层是战略层的升华 , 作用是提炼产品内容及功能 , 就像是方子的承重墙一样 , 起支撑的作用 , 避开主观式需求 , 用图文来解说用户客观的需求 , 这也是用户用之不竭的需求 , 避免主观需求是因为不同的人对于某个东西基本会有不同的评价 , 例如我们微信或QQ中摆手再见的表情包 , 不同的用户有着不同的理解 , 例如会分别理解为“打招呼”、“击掌”、“无言以对” , 连设计者都不曾想到的含义 。
3、结构层

文章插图
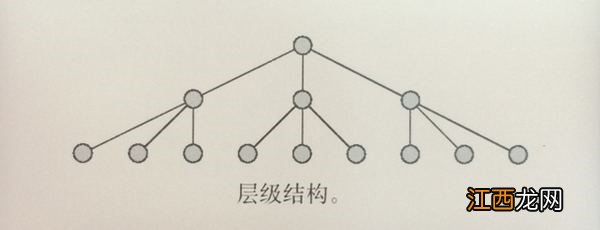
结构层通常被定义为“交互设计”、“信息架构” , “交互设计”是从用户角度出发 , 降低用户学习的时间成本 , 让用户能够快速理解你的产品 , 并且能够快速上手使用 , “信息架构”结合战略层 , 将网页分层次分类设计呈现给用户 , 也是我们提升用户体验最重要的结构 。
4、框架层

文章插图
框架层可以比喻是“毛胚房” , 这层决定了网页功能、网页元素、网页层级关系、页面逻辑 , 通过分析之前的几个层级总结提炼出用户的需求 , 以及网站每个页面的侧重点及关联点 , 确定目标用户 , 在很大程度上也帮助了网页设计师了解产品及用户角色的设定 。
5、表现层
我们回到用户需求的第一步 , 产生需求-搜索需求-查看图标 , 这一步也是能否打开有户需求的关键 , 也是直接影响着用户是否有下一步需求的重要一点 。
视觉、听觉、触觉这些都是通过用户的感官进行的 , 表现层虽然是在第五层 , 但却是用户首先接触到的 , 就像是前面说到的 , 用户对于设计会有着不同的理解 , 直接的评估方式要看用户第一眼落在什么地方 。
简单地说就是要看用户第一眼能不能找到他的需求点 , 当页面负载过重时 , 需要考虑的是当前页面是不是符合用户需求 。
【网站用户体验的五大要素】 这个不仅是美学设计问题 , 也是一种服务设计问题 , 网页设计需要的是面向用户的设计 , 例如网页按钮、网页色彩对比及色彩运用突出或者弱化某些元素 , 以达到用户缩短用户浏览网页的时间成本 , 减少误操作等 , 符合用户使有习惯 。
相关经验推荐
- 笔记本|笔记本有一副好屏幕很重要?ROG幻14用户为你讲述这三大场景提升
- iphone12|极致HIFI感受,体验万元解码器TEAC-NT-505-X
- 备考中级会计职称是什么体验? 中级会计职称考试零基础好考吗
- 魅族MX5上手体验:各方面提升显著
- 一加科技|价格2499元,一加Ace手机值得买吗?看完用户评价就知道了
- 机器人|远程开/关机+远控电脑办公——向日葵开机插座C1Pro使用体验
- 网站SEO减法操作快速提升排名
- 什么是网站及网页的权威性?
- 摄像头|一加Ace被同口径黑文案集火?网友:看后更想上手体验一下了
- 靠吃东西戒烟是怎样的体验? 怎样说服烟瘾大的人戒烟