文章插图
1、<html></html>html代码的开头和结尾
2、<head></head>html代码中的头文件 , 头文件主要嵌套标题标签、关键字标签、描述标签以及调用的CSS和JS标签
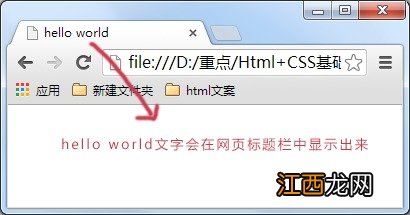
3、<title></title>html代码中的标题标签,展示在浏览器的标题中
【HTML4的基本标记,说明含义 HTML4个的基本标记代表什么含义】4、<body></body>html代码中的文本内容代码
5、版面介绍代码标签
6、字体代码:文字内容
7、例:字体的大小设置
8、设置字体为指定字体
9、设置字体为黑色
10、设置字体显示小字体
11、设置字体为大字体
12、设置字体为粗体
13、设置字体为斜体
14、设置字体有底线
15、<blink>设置字体为闪烁效果</blink>
16、换行
17、分段
以上就是HTML4的基本标记,说明含义 HTML4个的基本标记代表什么含义的内容,下面小编又整理了网友对HTML4的基本标记,说明含义 HTML4个的基本标记代表什么含义相关的问题解答,希望可以帮到你 。

文章插图
html语言的基本组成部分是标记?是的,是标记,但是标记有很多种,基本结构为 HTML的基本结构: 根控制标记(头) 头控制标记(头) 是的,是标记,但是标记有很多种,基本结构为 HTML的基本结构: 根控 。
html标签及其含义?超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用)最重要的 。
HTML表格分行的标记是什么?如果你要换行那么可以用 表格中的分行是 表格中的某个单元格例如 一行2列 希望能帮到你 谢谢 如果你要换行那么可以用表格中的分行是 表格中的某个单元格例如。
html的语法构成?1.html的基本语法 1.1 html语言: HTML是“HyperText Mark-up Language(超文本标记语言)”的缩写 。表示网页信息的符号标记语言 。可以设置文本的格式,如标题 。
html 行内是什么标记设置元素样式?HTML行内使用style属性来设置元素样式 。特点: 1)、行内样式放在代码中的HTML元素中 。2)、使用行内样式时,样式只会影响你选择的元素 。3)、行内样式没有选择 。
html标签用什么来解释?html标签:超文本标记语言(外国语简称:HTML)标记标签通常被称为HTML标签,HTML标签是HTML语言中最基本的单位,HTML标签是HTML(标准通用标记语言下的一个应用 。
HTML中的标记做何解释?是对你的CSS文件进行样式的说明的,如果你定义了class style3的文字都是大小为12,字的色彩为红色的话 。就好像你定义abcd是一样的 。是对你的CSS文件进行样式的 。
简述“HTML”文档的基本结构?HTML(HyperTextMark-upLanguage,超文本标记语言或超文本链接标示语言),是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言 。HTML文本是由HTML命令 。
html该记哪些码?html是一门标记语言,只要多写,掌握常用的标签就可以了 。HTML即超文本标记语言,标准通用标记语言下的一个应用 。“超文本”就是指页面内可以包含图片、链接, 。

文章插图
相关经验推荐
- 退保的生存总利益是指什么?
- 《怪奇物语》背后,是场针对死宅的驱魔战争
- 曝刚过审的《侠之道》手游与河洛无关!疑似被抢注
- 教师节祝福语简单一点的 教师节祝福语最简单的
- 构建基因表达载体的原因 构建基因表达载体的原因简述
- 盛宣怀创办的是 盛宣怀人物简介
- 好听的网名女孩仙气2个字 昵称简约仙气两个字女生
- 家访时应注意 家访需要注意的礼仪
- 鹤唳华亭阿元到底是谁的孩子 萧定权为什么要放弃阿元
- 初恋那件小事王雨恬是谁演的 陈柯帆演过什么电视剧