
文章插图
一、什么是title属性? title属性作用是什么?
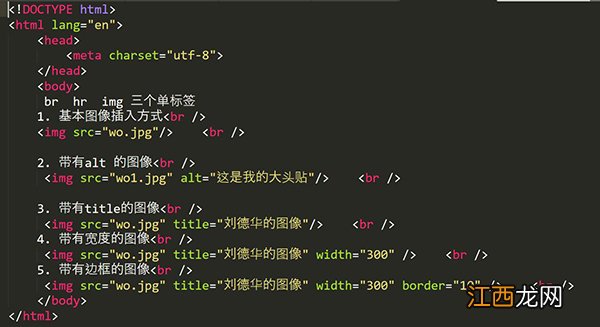
title属性其实我们经常用到,例如当你把鼠标放在一段链接文字或者一张图片上的时候会弹出一段文字,那么就说明这张图片或这段文字就使用了title属性 。
文字和图片都是可以使用title属性的,图片还可以设置alt属性,alt属性在国内来说一般是做给搜索引擎看的,因为由于搜索引擎不能直接识别图片,所以只能能过alt属性来识别图片,许多人认为图片设置alt属性就不需要设置title属性了,其实这是不对的 。
【图片alt标签与title标签的区别是什么】 二、title属性和title标签的区别?
title标签什么意思?以前我们介如的title标签代表的是网页标题,一般显示在网页的顶端,其实title标签还可以给图片或者链接文字增加说明文字的 。
三、图片title属性和图片alt属性区别?
图片title属性无论这张图片是不是存在,这个属性都是会正常显示的,alt属性则是图片的替代内容,当图片在未打开状态或者未存在的时候,alt属性文字才会显示,一张图片有设置alt属性,没有设置title属性,部分浏览器也会显示title属性那样的效果 。
四、 title属性的作用?HTML中title属性有什么用?
使用title属性不管是对于搜索引擎还是用户都是友好的,当鼠标点击在链接文字或一张图片的时候就会有提示文字显示,由于很多的链接用户本来没有欲望点进去,当看到提示文字时就感兴趣点进去了,这也增加了网站点击率,减少了网站跳出率,因此对网站优化是非常有用的,建议大家给链接文字或者图片都加上title属性 。
五、title属性内容如何写?需要注意什么?
title属性对于用户和搜索引擎来说都是非常有用的,将链接文字和图片设置好title属性是很有必要的,但也需要注意以下几点:
1、在插入图片的时候,建议将图片alt属性和title属性都设置好,使网站图片兼容各种浏览器;
2、不要在图片alt描述和title属性中堆砌关键词,否则会受到搜索引擎算法处理;
3、在图片alt描述和title属性描述的关键词建议不要一模一样的 。
相关经验推荐
- description标签是什么意思?description标签怎么写
- noindex和nofollow标签的作用与用法
- 高端总裁办公室图片 老总豪华办公室图片,老总办公室图片实景
- 安阳这几种美食,你吃过吗? 安阳美食排名前十图片
- 小公司办公室图片 老总办公室装饰画图片,会议室设计效果图大全
- 老板办公室头像 老总办公室图片照片真实整套,老板办公室暗房设计平面图
- 办公室装修效果图现代 老总办公室图片实景,20平办公室装修设计
- 董事长办公室设计图片 老总办公室图片实拍图,老板办公室暗房设计平面图
- 高端老总办公桌图片 老总办公室图片,办公室装修效果图
- 办公桌图片 老总办公室喝茶真实照片,晚上喝好多美女喝茶聊天图片