|HTML知识梳理大全(三)!

文章图片

文章图片
【|HTML知识梳理大全(三)!】
文章图片
我们继续复习我们HTML相关的知识 。
1.清楚浮动的意义是什么?为什么要清除浮动?
清除浮动的本质:主要为了解决父级元素因为子级浮动引起内部高度为0的问题 。
清除浮动的本质是清除浮动元素造成的影响 。
如果父盒子本身有高度 , 则不需要清除浮动 。
清除浮动之后 , 父级就会根据浮动的子盒子自动检测高度 。 父级有了高度 , 就不会影响下面的标准流了 。
2.如何清除浮动?主要有几种方式?
方法一:添加一个空标签 , 这也是初学者最常用的方式
方法二:给父元素添加overflow:hidden样式
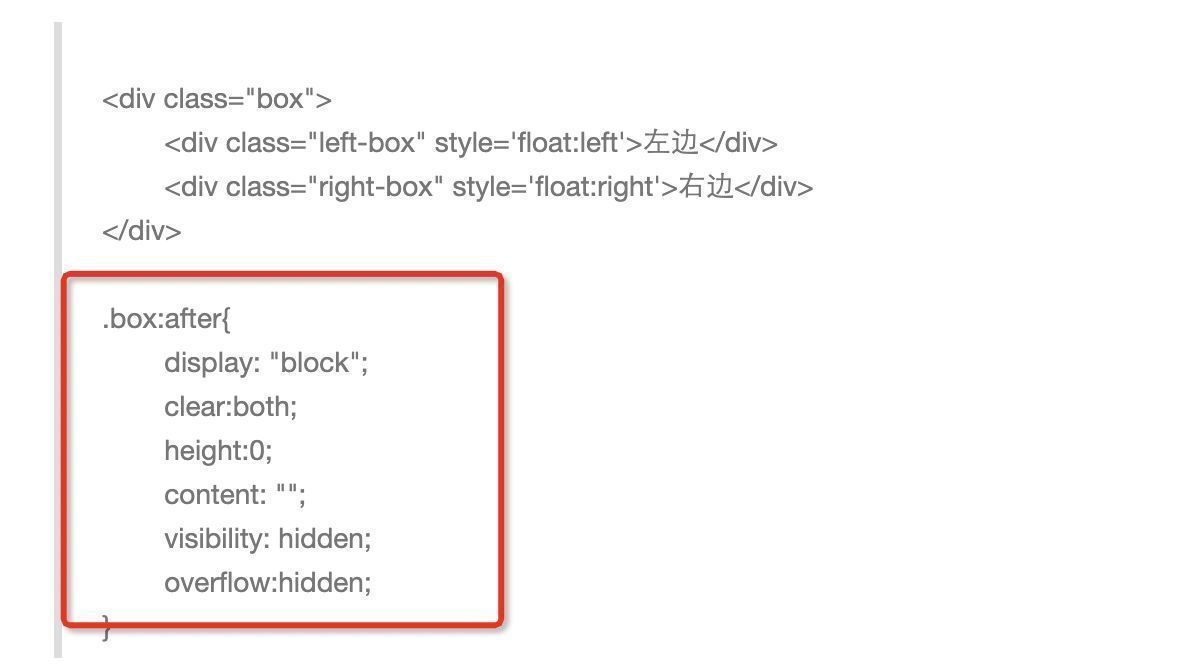
方法三:使用伪元素:after
3.css三角形的原理是什么?怎么做?直角三角形的原理是什么?怎么做?要想实现css等腰三角效果 , 需要记住几个要点:
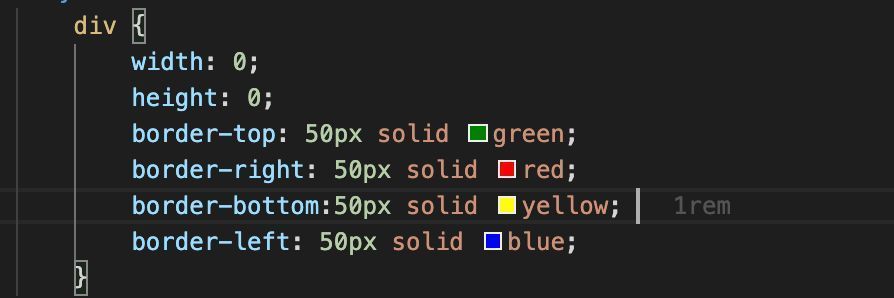
1)宽度和高度均为0
2)设置边框的粗细、和颜色均为透明
3)设置其中一个边框颜色不为透明:
要想实现css等腰直角三角形效果 , 需要三步:
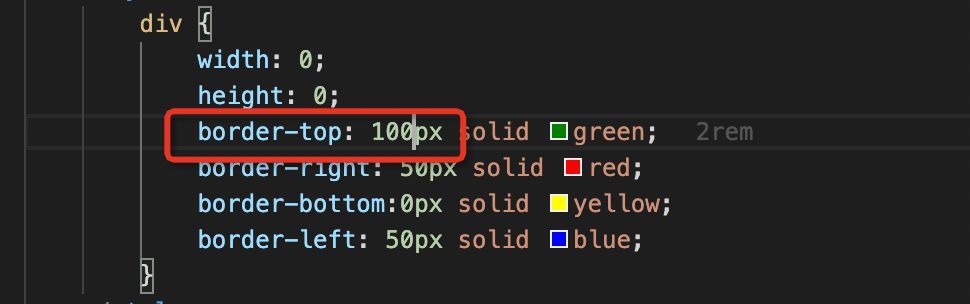
第一步 , 将宽度、高度设置为0 , 并设置边框
第二步 , 将底部边框去掉:
第三步 , 将上边框拉长:
第四步 , 将左边和上边的颜色设置为透明:
相关经验推荐
- |怪不得你的手机会越用越卡,原来是这4个开关没打开,涨知识了
- Java|小白领上班必备小知识!零基础也能轻松学习商务办公的小技巧!
- 支付宝|微信、支付宝有密码,超市“扫码枪”还能直接扫走钱?看完涨知识
- 电池|电脑维护小知识
- |为什么现在的手机越来越贵?其实主要是这三个原因,看完涨知识了
- 软件|智能电视安装电视直播台软件的四种方法,看完涨知识!
- wi-fi|30秒知识——Zigbee、Wi-Fi、蓝牙、红外分别是啥
- 海尔|我与知识管理的故事:愿意一辈子去做的一件事(1)
- 4G|手机信号栏旁突然出现“HD”字母,到底是什么意思?看完涨知识了
- 芯片|买千元机,选择大内存+中端芯片,还是小内存+高端芯片,涨知识了